Integrating and monetizing InMobi SDK with AdMob is easy. Please refer to this guide for integration instructions.
You have access to the following ad types from InMobi via AdMob mediation:
Before you begin setting up InMobi as an ad source on AdMob dashboard, it’s important that you create an InMobi account, register your app, configure placements and complete the payment information. You can learn more about it here.
If you have completed the above steps, then you are all good to begin setting up InMobi as an ad source on AdMob. Let’s begin!
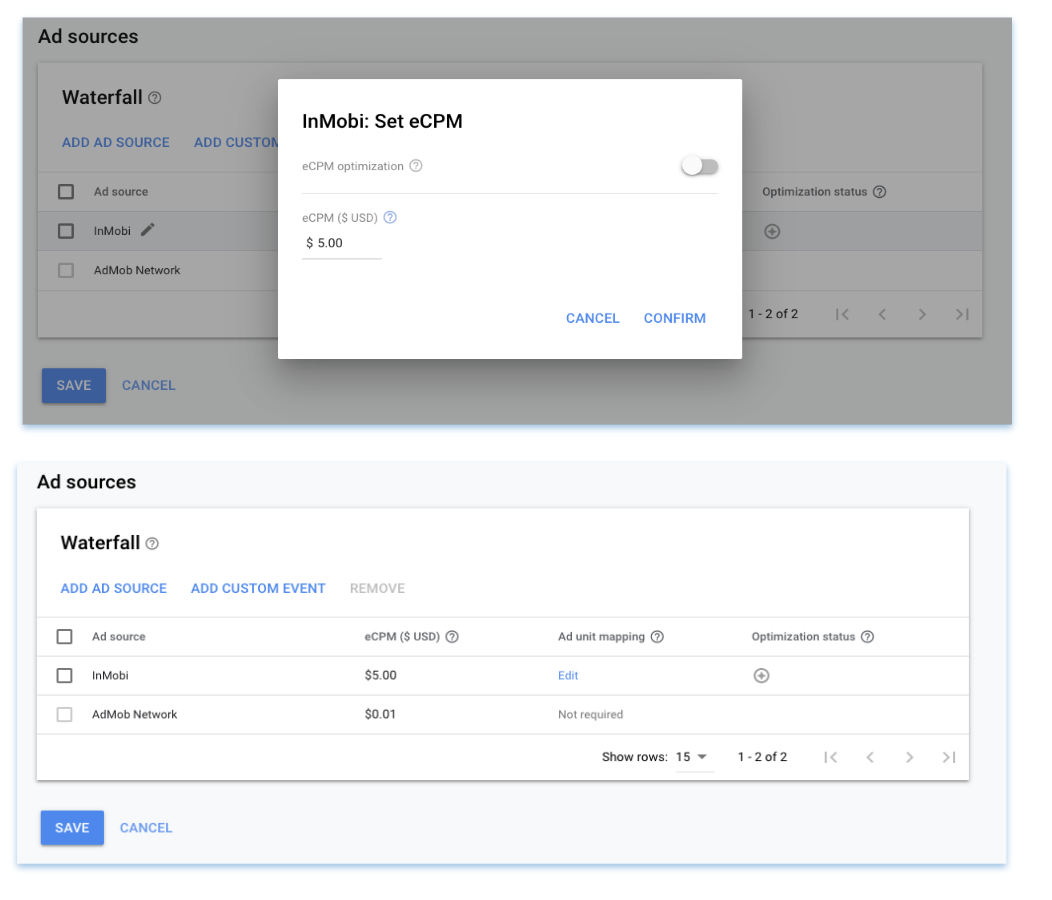
Logon to your AdMob account and navigate to the specific ad-unit that you want to monetize via the InMobi SDK. Under mediation, navigate to “ad-sources” (if you have integrated solely with AdMob, the number of ad sources will be one).


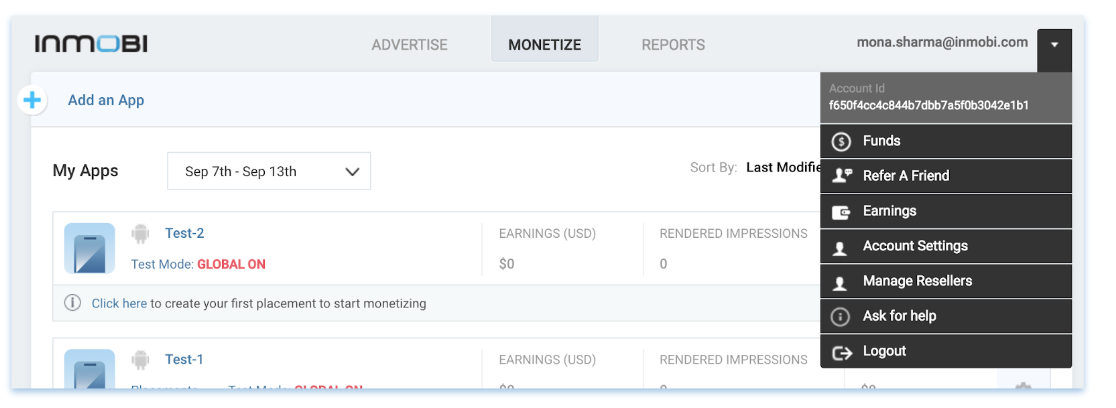
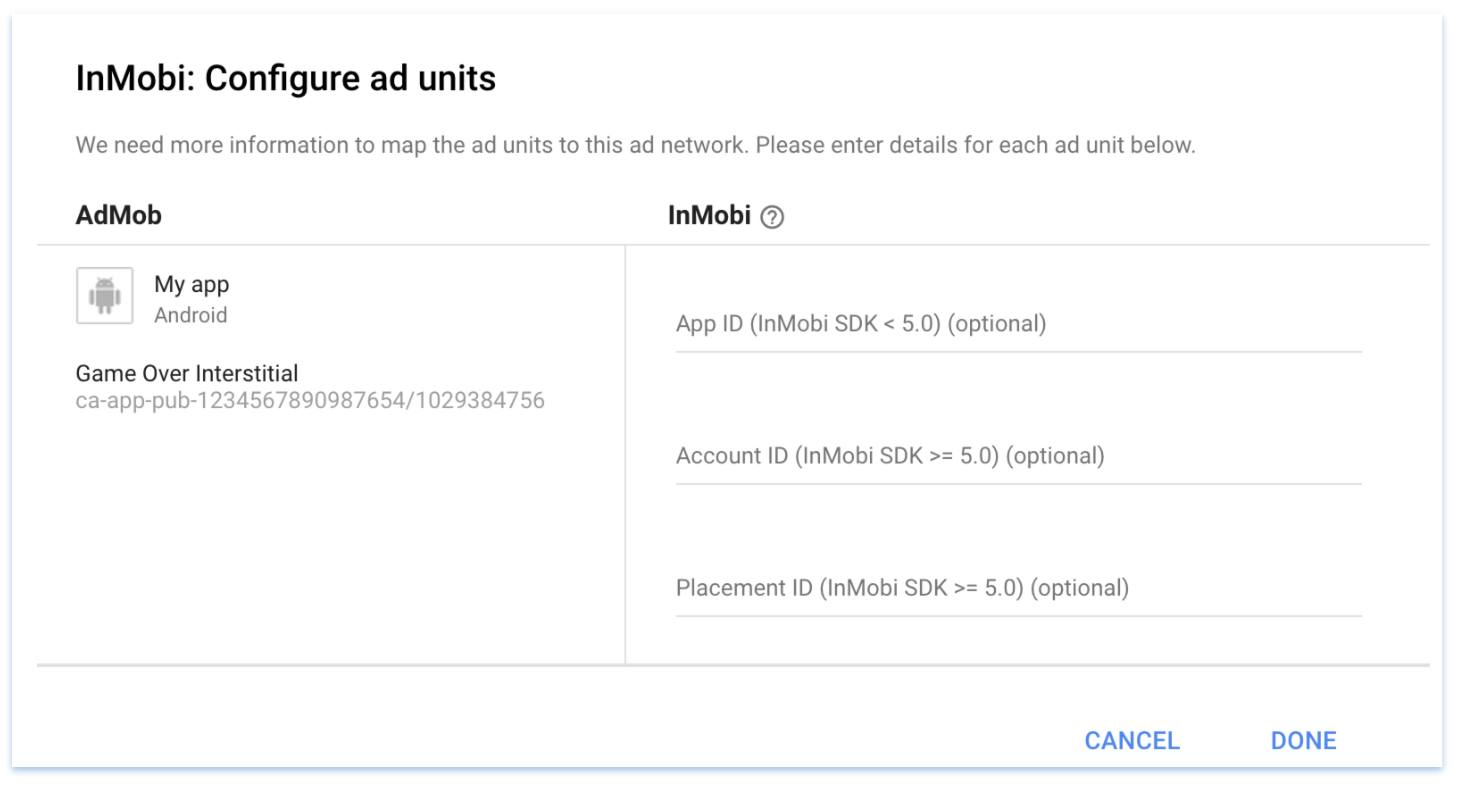
Your account ID is available in your InMobi account as illustrated in the screenshot below.

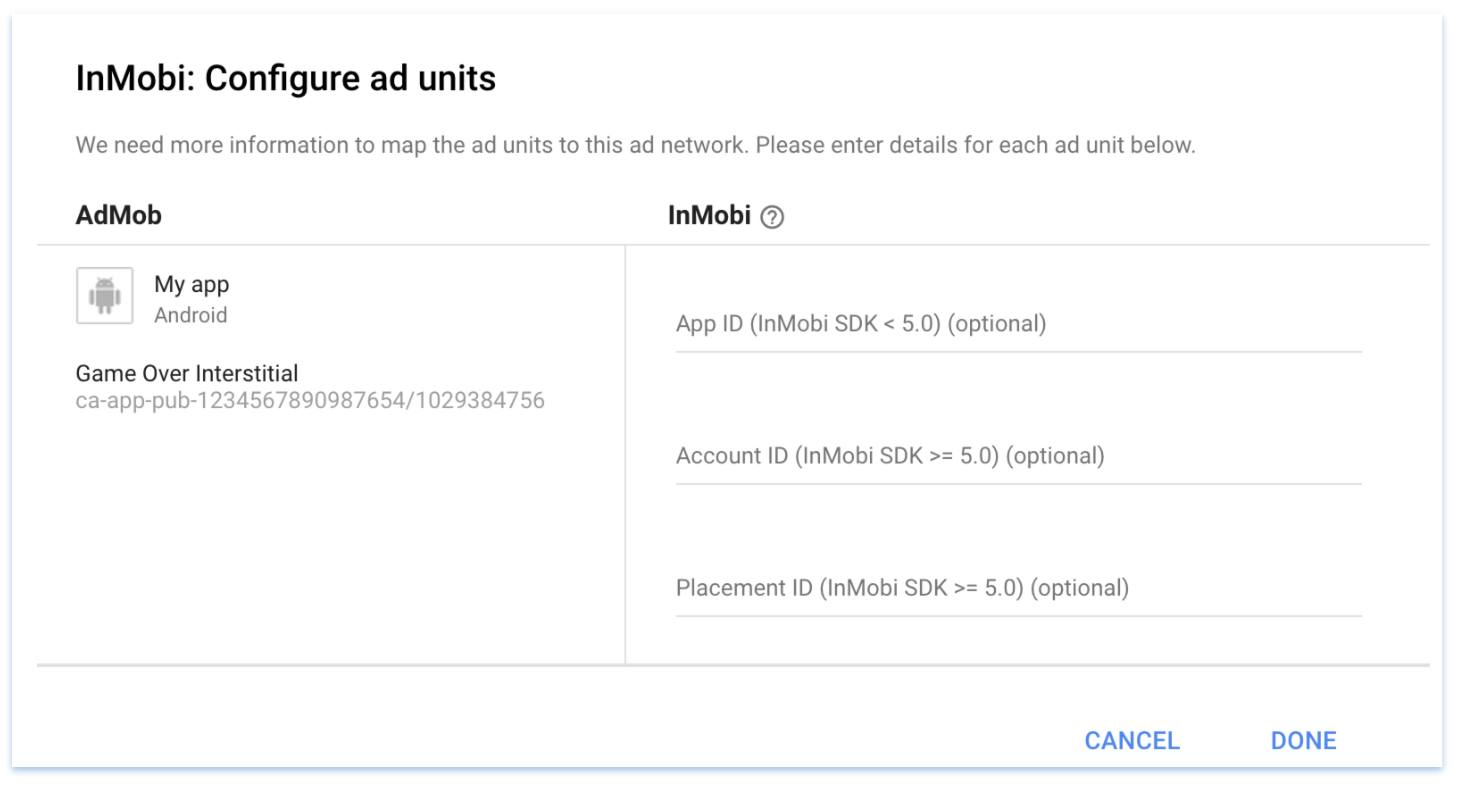
Your Placement ID is present under the placement section in the InMobi dashboard, as illustrated in the screenshot below.
.png)

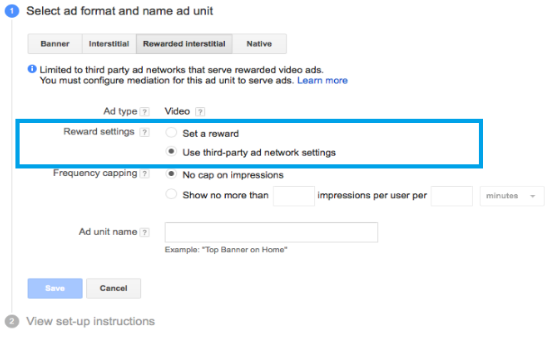
You can configure the reward either on AdMob’s dashboard or on InMobi’s dashboard.

To configure the same on InMobi’s dashboard, choose “Use third-party ad network settings”.

Fill in the key-value pair for the reward details, which the InMobi SDK will honour once the user completes watching the video. AdMob will, in turn, pass this back in the reward callback. For example, you could fill in the following reward details: Key = Coins, Value = 1000
While setting up the rewards on InMobi dashboard, please make sure the reward value is in the form of Integer.
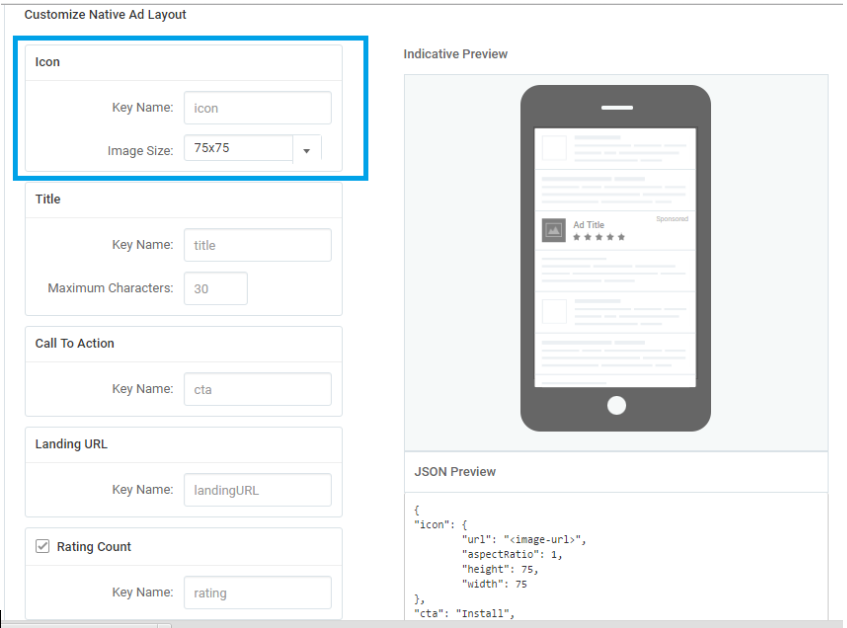
When creating a native content placement type on the InMobi dashboard to support a native ad unit on AdMob’s dashboard, ensure you don’t change the key names on the InMobi dashboard. This is to ensure that the InMobi integration works seamlessly on native ad formats.

To add the SDK and required dependencies to your project, please follow Step 1 & 2 from the Getting Started with Android SDK section here.
Option 1: using mavenCentral
Add the following dependencies to your application module’s build.gradle:
implementation 'com.google.ads.mediation:inmobi-imageview:9.1.9.0'
Option 2: Adding the SDK Library to your Application Project
Download the adapter from here. Add the InMobi adapter to your Android Studio project.
The code steps remain the same as they are for regular AdMob integration for fetching and loading an ad. Use the AdMob account ID to initialize the AdMob SDK and AdMob “ad unit id” to request and fetch an ad.
The publishers monetizing in EEA region will have to pass user consent to InMobi SDK. The publishers can use consent gathering mechanism of their choice (like Consent SDK ), and they will have to pass on this consent information to InMobi. To pass consent information, the publisher has to call: InMobiConsent.updateGDPRConsent( consentObj )
The consentObj will be a JSON object with the following keys:
|
Key |
Type |
Inference |
| gdpr_consent | String | A consent string is a series of numbers, which identifies the consent status of an Ad tech Vendor.
The string must follow the IAB contracts as mentioned here. The key, gdpr_consent can be accessed via string constant IM_GDPR_CONSENT_IAB. |
|
gdpr_consent_available |
boolean |
"true": Publisher has provided consent to collect and use user’s data. "false": Publisher has not provided consent to collect and use user’s data. Any value other than “true” and “false” is invalid and will be treated as value not provided by publisher, i.e. empty value. The key, gdpr_consent_available can be accessed via string constant IM_GDPR_CONSENT_AVAILABLE. |
|
gdpr |
Number |
Whether or not the request is subjected to GDPR regulations, deviation from the set values (0 = No, 1 = Yes ), indicate an unknown entity. |
More Information
The latest documentation and code samples for the AdMob SDK are available here.
To ensure AdMob SDK relays the ad request to InMobi for testing, you can do the following.

After performing the steps mentioned above, you can test and relay the requests to InMobi SDK for ad loads.
You can enable key SDK logs by adding the following line to your Activity where you are integrating the ad-units.
InMobiSdk.setLogLevel(LogLevel.DEBUG);
InMobiSdk.setLogLevel(LogLevel.DEBUG)
https://support.inmobi.com/monetize/mediation-guidelines/mopub/android-mopub-guidelines
You can also leverage feedback available on the diagnostics tab on the ad unit and ad request if you have enabled “Test Mode” on InMobi portal.
.png)
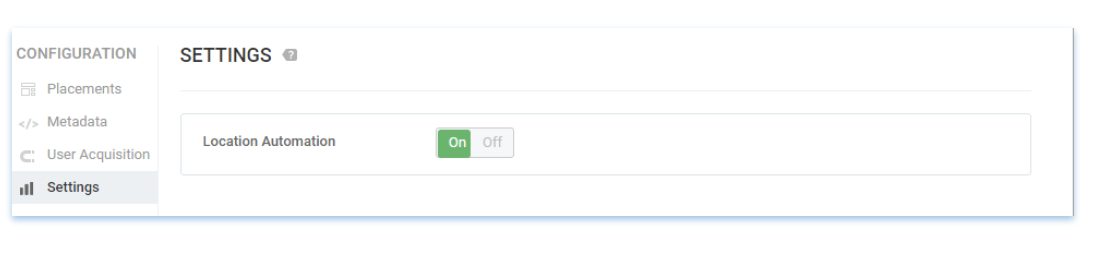
If your app collects location from the user, we recommend passing it up, as impressions with location signal have higher revenue potential. InMobi SDK will automatically pass the location signals if available in the app. If you use location in your app, but would like to disable passing location signals to InMobi, then TURN OFF the “Location Automation” for your property on the InMobi dashboard.

Otherwise: You can pass the location signals in the mediation ad request object by calling the setLocation() API of MediationAdRequest class of the Admob SDK.
InMobi supports passing the following user demographic parameters:
|
Key Name |
Value |
Description |
|
InMobiNetworkKeys.AGE_GROUP |
InMobiNetworkValues.ABOVE_55, InMobiNetworkValues.BELOW_18, InMobiNetworkValues.BETWEEN_18_AND_20, InMobiNetworkValues.BETWEEN_25_AND_34, InMobiNetworkValues.BETWEEN_35_AND_54, InMobiNetworkValues.BETWEEN_21_AND_24 |
The age group of the user |
|
InMobiNetworkKeys.EDUCATION |
InMobiNetworkValues.EDUCATION_HIGHSCHOOLORLESS, InMobiNetworkValues.EDUCATION_COLLEGEORGRADUATE, InMobiNetworkValues.EDUCATION_POSTGRADUATEORABOVE |
The education level
|
|
InMobiNetworkKeys.AGE |
Any String |
The age of the user |
|
InMobiNetworkKeys.INTERESTS |
Any String |
Any additional relevant description of the user, or their preferences, separated by commas. Valid acceptable values are mentioned below |
|
InMobiNetworkKeys.POSTAL_CODE |
Any String |
The postal code (usually a 5 digit number) |
|
InMobiNetworkKeys.AREA_CODE |
Any String |
The area code (part of the telephone number) |
|
InMobiNetworkKeys.LANGUAGE |
Any String |
The native language of the user (if known) |
|
InMobiNetworkKeys.CITY |
Any String |
City |
|
InMobiNetworkKeys.STATE |
Any String |
State |
|
InMobiNetworkKeys.COUNTRY |
Any String |
Country |
|
InMobiNetworkKeys.LOGLEVEL |
InMobiNetworkValues.LOGLEVEL_NONE, InMobiNetworkValues.LOGLEVEL_DEBUG, InMobiNetworkValues.LOGLEVEL_ERROR |
Log level for InMobi SDK |
By installing this SDK update, you agree that your Children Privacy Compliance setting remains accurate or that you will update that setting, whenever there is a change in your app's audience. You may update the app's Children Privacy Compliance settings at https://publisher.inmobi.com/my-inventory/app-and-placements.