Integrating and monetizing with InMobi SDK is easy. InMobi supports both manual download and mavenCentral to integrate the Android SDK.
If you are using Gradle to build your Android applications, you can pull the latest version of the SDK from mavenCentral as described below:
Include mavenCentral in your top-level build.gradle file:
allprojects {
repositories {
mavenCentral()
}
}
Add the following line to the dependencies element in your application module’s build.gradle.
implementation 'com.inmobi.monetization:inmobi-ads-kotlin:10.8.2'
Alternatively, you can download the latest version of InMobi’s SDK here and copy the library to your application module’s libs/directory.
To add the library to your project’s dependencies, add this line to the dependencies element in your module’s build.gradle:
implementation fileTree(dir: 'libs', include: ['*.aar'])
The latest version of InMobi SDK supports Android 4.1 (API level 16) or higher.
To monetize with the InMobi SDK, you must add the following dependencies to your application module build.gradle:
The InMobi SDK for Android needs the Google Play Services library to enable better ad targeting via the Google Play Advertising ID. Additionally, the SDK also uses the Google Play Services for getting a location fix, should the user consent to collecting their location.
To add the Google Play Services client library to your application:
Add the following line to the application module’s dependency element.
implementation 'com.google.android.gms:play-services-ads-identifier:18.0.1'
implementation 'com.google.android.gms:play-services-location:21.0.1'//optional dependency for better targeting
Sync your Gradle project to ensure that the dependencies are included.
This is required to redirect the users to URLs outside InMobi WebView. To add the Chrome Custom library to your application:
Add the following line to the application module's dependency element in the Gradle build script:
implementation 'androidx.browser:browser:1.4.0'
Sync your Gradle project to ensure dependencies are included.
Failure to include Chrome Custom Tab dependency in your application gradle scripts will cause ad requests to fail, thus affecting the monetization of your app with the InMobi SDK.
The InMobi SDK for Android uses the popular Picasso library for loading ad assets. To add the Picasso library to your application:
Add the following line to the application module’s dependency element in the Gradle build script:
implementation 'com.squareup.picasso:picasso:2.8'
Failure to include Picasso dependency in your application gradle scripts will cause interstitial ad requests to fail, thus affecting the monetization of your app with the InMobi SDK.
For supporting paged scroll of a deck of images or ads, you must use support-v4 library
To add the Support Library to your application, add the following line to the application module’s dependency element in the Gradle build script.
implementation 'androidx.viewpager:viewpager:1.0.0'
For supporting free scroll of a deck of images or ads, you must use RecyclerView.
To add the RecyclerView library to your application, add the following line to the application module’s dependency element in the Gradle build script.
implementation 'androidx.recyclerview:recyclerview:1.2.1'
Failure to include RecyclerView dependency in your application gradle scripts will cause interstitial ad requests to fail, thus affecting the monetization of your app with the InMobi SDK.
AppSet ID helps to track users uniquely per device and per publisher. To support retrieving of AppSet ID in your application.
Add the following line to the application module's dependency element in the Gradle build script:
implementation 'com.google.android.gms:play-services-appset:16.0.2' //optional dependency for better targeting
implementation 'com.google.android.gms:play-services-tasks:18.0.2' //optional dependency for better targeting
At times, including the InMobi SDK may cause the 64K limit on methods that can be packaged in an Android dex file to be breached. This can happen if, for example, your app packs a lot of features for your users and includes substantive code to realize this.
If this happens, you can use the multidex support library to enable building your app correctly. To do this:
Modify the defaultConfig to mark your application as multidex enabled:
defaultConfig {
...
multiDexEnabled true // add this to enable multi-dex
}
Add the following line to the dependencies element in your application module’s build script.
implementation 'androidx.multidex:multidex:2.0.1'
Now that you have added the dependencies, your app's build.gradle at this point will look like as shown below:
dependencies {
implementation 'com.google.android.gms:play-services-ads-identifier:18.0.1'
implementation 'com.google.android.gms:play-services-location:21.0.1'//optional dependency for better targeting
implementation 'androidx.browser:browser:1.4.0'
implementation 'com.squareup.picasso:picasso:2.8'
implementation 'androidx.recyclerview:recyclerview:1.2.1'
implementation 'com.google.android.gms:play-services-appset:16.0.2' //optional dependency for better targeting
implementation 'com.google.android.gms:play-services-tasks:18.0.2' //optional dependency for better targeting
}
It is highly recommended that you include ACCESS_FINE_LOCATION to enable better ad targeting. This is not mandatory permission; however, including it will enable accurate ad targeting.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
For further improved targeting, you can add the ACCESS_WIFI_STATE and CHANGE_WIFI_STATE permissions to the manifest.
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
Google now requires app developers that use the Android Advertising ID (AAID) to declare the AD_ID permission when their apps target Android 13 or above. You can declare the AD_ID permission to the manifest as follow:
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>
Hardware acceleration allows you to display HTML5 video ads. To do this, add hardwareAccelerated:true element to the application tag.
<application
...
android:hardwareAccelerated="true"
...
>
Proguarding helps to remove unused symbols and reduce the final application footprint. The following proguard directives should be added to your application’s proguard configuration file:
-keepattributes SourceFile,LineNumberTable
-keep class com.inmobi.** { *; }
-keep public class com.google.android.gms.**
-dontwarn com.google.android.gms.**
-dontwarn com.squareup.picasso.**
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient{
public *;
}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info{
public *;
}
# skip the Picasso library classes
-keep class com.squareup.picasso.** {*;}
-dontwarn com.squareup.okhttp.**
# skip Moat classes
-keep class com.moat.** {*;}
-dontwarn com.moat.**
# skip IAB classes
-keep class com.iab.** {*;}
-dontwarn com.iab.**
Let’s pause for some checks before we begin initializing the SDK:
InMobi SDK is compatible with AndroidX (JetPack) library. In case your app uses the AndroidX library, InMobi SDK 9.1.7 or later is compliant with AndroidX. Enabling the jetifier is not required for InMobi SDK. Check for any other dependencies requiring the enablement of the Jetifier before removing it. However, if you are using any version below 9.1.7, follow the standard guidelines by Google for migration by adding both the flags in build file.
android.useAndroidX=true
android.enableJetifier=true
It is highly recommended to upgrade Android Gradle plugin version to 4.1 or greater to avoid known issues in the jetifier which is fixed in the latest Gradle plugin version. To upgrade Android gradle plugin version please refer to Android developer documentation.
In compliance with the Google Play Store mandate (effective August 31, 2024) requiring new apps and app updates to target at least SDK version 34 (Android 14), InMobi SDK version 10.7.7 and above now fully supports Android 14. To align with these changes, note the following updates:
These updates ensure compatibility and continued performance across devices running Android 14 and above. For more details on the Google Play Store mandate, see Google’s official guidance.
Initialize the SDK using the init API by passing the context, InMobi account ID and the SdkInitialization listener in your launcher activity. Publishers can now check whether the init is successful or not with the completion callback. On completion of Init, any integration of ads should be taken care of. In case the listener is null, the SDK will start working with default settings and eventually gets updated settings later in the lifecycle of the app.
You must call this method on the UI thread. Not doing so will cause the initialization to fail and affect your application’s ability to monetize with InMobi.
JSONObject consentObject = new JSONObject();
try {
// Provide correct consent value to sdk which is obtained by User
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_AVAILABLE, true);
// Provide 0 if GDPR is not applicable and 1 if applicable
consentObject.put("gdpr", "0");
// Provide user consent in IAB format
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_IAB, “ << consent in IAB format >> ”);
} catch (JSONException e) {
e.printStackTrace();
}
InMobiSdk.init(this, "Insert InMobi Account ID here", consentObject, new SdkInitializationListener() {
@Override
public void onInitializationComplete(@Nullable Error error) {
if (null != error) {
Log.e(TAG, "InMobi Init failed -" + error.getMessage());
} else {
Log.d(TAG, "InMobi Init Successful");
}
}
});
val consentObject = JSONObject()
try {
// Provide correct consent value to sdk which is obtained by User
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_AVAILABLE, true)
// Provide 0 if GDPR is not applicable and 1 if applicable
consentObject.put("gdpr", "0")
// Provide user consent in IAB format
consentObject.put(InMobiSdk.IM_GDPR_CONSENT_IAB, “ << consent in IAB format >> ”)
} catch (e:JSONException) {
e.printStackTrace()
}
InMobiSdk.init(this, "Insert InMobi Account ID here", consentObject, SdkInitializationListener() {
@Override
fun onInitializationComplete(error : Error?) {
if (null != error) {
Log.e(TAG, "InMobi Init failed -" + error.getMessage())
} else {
Log.d(TAG, "InMobi Init Successful")
}
}
})
Let’s understand a few things here before you proceed to the next step:
What is a consentObject? A consentObject is a JSONObject representation of all kind of consent provided by the publisher to the SDK. The key is mandatory if you wish to monetize traffic from European Economic Area; InMobi relies on publishers to obtain user consent to comply with the regulations. You can read further on GDPR regulations here.
| Key | Type | Inference |
| gdpr_consent | String | A consent string is a series of numbers, which identifies the consent status of an Ad tech Vendor.
The string must follow the IAB contracts as mentioned here. The key, gdpr_consent can be accessed via string constant IM_GDPR_CONSENT_IAB. |
| gdpr_consent_available | boolean |
true: Publisher has provided consent to collect and use user’s data. false: - Publisher has not provided consent to collect and use user’s data. Any value other than “true” and “false” is invalid and will be treated as value not provided by publisher, i.e. empty value. The key gdpr_consent_available can be accessed via string constant IM_GDPR_CONSENT_AVAILABLE. |
| gdpr | String | Whether or not the request is subjected to GDPR regulations, deviation from the set values (0 = No, 1 = Yes ), indicate an unknown entity. |
consentObject in every session. The SDK does not persist consent, it only keeps the consentObject in memory. If the app is relaunched or crashes - SDK will lose the consentObject.Within a session, you can update the consent this way:
InMobiSdk.updateGDPRConsent(JSONObject consentObject)
InMobiSdk.updateGDPRConsent(consentObject:JSONObject)
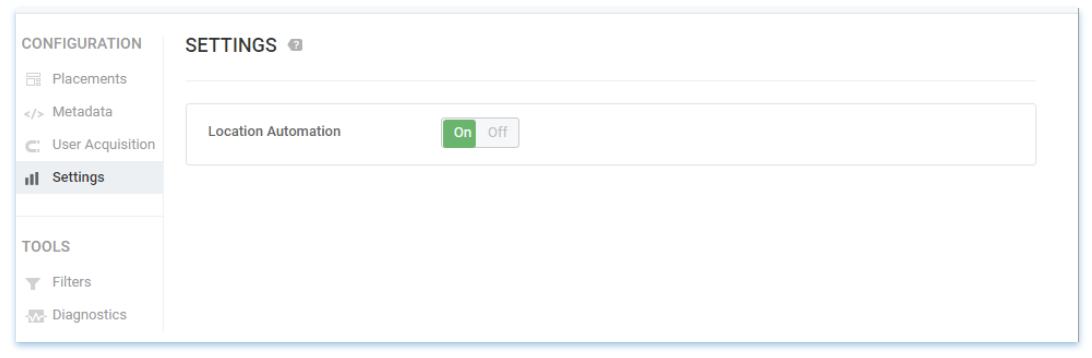
If your app collects location from the user, we recommend passing it up, as impressions with location signal have higher revenue potential. InMobi SDK will automatically pass the location signals if available in the app. If you use location in your app but would like to disable passing location signals to InMobi, then TURN OFF the “Location Automation” for your property on the InMobi dashboard.

Otherwise, you can pass the location signals as follows:
InMobiSdk.setLocation(locationObj);
InMobiSdk.setLocation(locationObj)
Alternatively, you can set the city, state, and country as well:
InMobiSdk.setLocationWithCityStateCountry(“city”,“state”,“country”);
InMobiSdk.setLocationWithCityStateCountry(“city”,“state”,“country”)
InMobi relies on the publishers to obtain explicit consent from users for continuing business activities in the EU as per GDPR. You can supply the InMobi SDK with the gender and age as follows:
InMobiSdk.setGender(InMobiSdk.Gender.MALE); // or InMobiSdk.Gender.FEMALE
InMobiSdk.setAge(age);
InMobiSdk.setAgeGroup(InMobiSdk.AgeGroup.BELOW_18);
// other enums: BETWEEN_18_AND_20, BETWEEN_21_AND_24, BETWEEN_25_AND_34
// BETWEEN_35_AND_5, ABOVE_55
InMobiSdk.setGender(InMobiSdk.Gender.MALE) // or InMobiSdk.Gender.FEMALE
InMobiSdk.setAge(age)
InMobiSdk.setAgeGroup(InMobiSdk.AgeGroup.BELOW_18)
Passing location signals helps better ad targeting and ensures the ads served on your app are contextual and highly relevant to your users.
We recommended using age restriction information as well to comply with policies such as the data practices for Google’s Family Apps. You must determine the definition of age restriction depending on the user’s geographic data location. If the value is passed as True, the InMobi SDK will not transmit device identifiers such as (“AAID” in Android & “IDFA” in iOS). Note that the default value will be False.
InMobiSdk.setIsAgeRestricted(false) // possible value are true, false;
InMobiSdk.setIsAgeRestricted(false) // possible value are true, false
For app developers using the Android Advertising ID, you must declare AD_ID permission when your apps target Android 13 or above, as per Google's announcement. If the AD_ID permission is not declared, the system shows a string of zeros.
The InMobi SDK supports the AD_ID permission starting from version 10.0.5. For targeting Android 13 and above, you can declare the AD_ID permission in the manifest file as follows:
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>
You are all set now! Now let’s look at how you can set up different ad formats and begin monetizing. Ready?
Include mavenCentral in your top-level build.gradle file:
allprojects {
repositories {
mavenCentral()
}
}
Add the following line to the dependencies element in your application module’s build.gradle.
implementation 'com.inmobi.monetization:inmobi-ads-kotlin:10.8.2'
Alternatively, you can download the latest version of InMobi’s Kotlin SDK and copy the library to your application module’s libs/directory.
Please add the following dependencies to your modules ‘build.gradle’ for integrating inmobi-ads-kotlin in addition to the dependencies mentioned in the support portal.
implementation "androidx.core:core-ktx:1.5.0"
implementation "com.inmobi.omsdk:inmobi-omsdk:1.4.12.0"

You can add a banner ad in your layout resource file in XML and reference it in your code as you would in a regular view.
The following snippet shows how to add a banner ad in XML. Note the InMobi ads namespace that you need to add to the top-level layout element to add the banner.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/lib/com.inmobi.ads"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
...
>
<com.inmobi.ads.InMobiBanner
android:layout_width="320dp"
android:layout_height="50dp"
android:id="@+id/banner"
ads:placementId="plid-1431977751489005"
ads:refreshInterval="60"
/>
</LinearLayout>
For banner XML integration, publishers using Android SDK 720 and onwards needs to append “plid-” to placementId TAG as following:
ads:placementId="plid-1431977751489005"
Now, you can reference the banner in your code:
InMobiBanner bannerAd = (InMobiBanner)findViewById(R.id.banner);
val bannerAd:InMobiBanner = findViewById(R.id.banner)
Once you have the banner instance, you can request for ads to be loaded as shown in the following sections.
Before you do that, call the InMobiSdk.init(Context, String) method in your main activity or the activity where you are displaying banner ad to initialize the InMobi SDK.
To add a banner ad in Android code, create an instance of InMobiBanner:
InMobiBanner bannerAd = new InMobiBanner(BannerAdsActivity.this, 1468078426600L);
val bannerAd = InMobiBanner(this@BannerAdsActivity, 1468078426600L)
InMobiBanner class is not thread-safe. A banner instance must be created on the UI thread.Once you have created a banner ad, you can add it to the view hierarchy:
RelativeLayout adContainer = (RelativeLayout) findViewById(R.id.ad_container);
RelativeLayout.LayoutParams bannerLp = new RelativeLayout.LayoutParams( < WIDTH_IN_PIXEL > , < HEIGHT_IN_PIXEL > );
bannerLp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
bannerLp.addRule(RelativeLayout.CENTER_HORIZONTAL);
adContainer.addView(bannerAd, bannerLayoutParams);
val adContainer:RelativeLayout = findViewById(R.id.ad_container)
val bannerLp:RelativeLayout.LayoutParams = RelativeLayout.LayoutParams( < WIDTH_IN_PIXEL > , < HEIGHT_IN_PIXEL > )
bannerLp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM)
bannerLp.addRule(RelativeLayout.CENTER_HORIZONTAL)
adContainer.addView(bannerAd, bannerLayoutParams)
WRAP_CONTENT as the layout parameters for a banner ad. This constraint applies whether you create a banner in your XML layout resource file or in code.MATCH_PARENT as the layout parameters for the banner. The InMobi SDK will correctly compute the banner view dimensions and use them to fetch an ad from the InMobi Network.Loading a banner ad requires you to add the banner ad view to your view hierarchy before requesting for an ad on the InMobiBanner instance. Adding the view to the view hierarchy enables the InMobi SDK to correctly compute the banner view dimensions and to request for the best ad matching those dimensions from the network.
Once you have added InMobiBanner to the view hierarchy, you can call the load() method on the instance you just created to request for an ad.
The banner ads refresh automatically after the first time you requested for an ad by calling load() on an InMobiBanner instance. You can set up auto-refresh either while creating a banner in XML layout resource file, or later in code, by calling the setRefreshInterval(int) method on a banner ad.
The sample below shows how to do this in XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/lib/com.inmobi.ads"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
...
>
<com.inmobi.ads.InMobiBanner
android:layout_width="320dp"
android:layout_height="50dp"
android:id="@+id/banner"
ads:placementId="plid-1431977751489005"
ads:refreshInterval="60"
/>
</LinearLayout>
You can choose an animation style that takes effect when a banner is refreshed. You can also choose to turn OFF any animation for banner refreshes.
To do so, you can call the setAnimationType(InMobiBanner.AnimationType) method after obtaining a banner instance.
The default animation is set to AnimationType.ROTATE_HORIZONTAL_AXIS. If you want to turn this off, call the setAnimationType method with the AnimationType.ANIMATION_OFF parameter.
If you want to listen for key events in the banner lifecycle, you should implement the BannerAdListener interface. You can then set this listener using the setListener(BannerAdListener) method on the InMobiBanner instance. A brief description of each event is as follows.
/**
* A listener for receiving notifications during the lifecycle of a banner ad.
*/
public abstract class BannerAdEventListener {
/**
* Called to notify that an ad was received successfully but is not ready to be displayed yet.
*
* @param ad Represents the ad which was loaded or preloaded
* @param info Represents the ad meta information
*/
public void onAdFetchSuccessful(@NonNull InMobiBanner ad, @NonNull AdMetaInfo info) {}
/**
* Called to notify that an ad was successfully loaded.
* @param ad Represents the {@link InMobiBanner} ad which was loaded
* @param info Represents the ad meta information
*/
public void onAdLoadSucceeded(@NonNull InMobiBanner ad, @NonNull AdMetaInfo info) {}
/**
* Called to notify that a request to load an ad failed.
* @param ad Represents the {@link InMobiBanner} ad which failed to load
* @param status Represents the {@link InMobiAdRequestStatus} status containing error reason
*/
public void onAdLoadFailed(@NonNull InMobiBanner ad, @NonNull InMobiAdRequestStatus status) {}
/**
* Called to notify that the user interacted with the ad.
* @param ad Represents the {@link InMobiBanner} ad on which user clicked
* @param params Represents the click parameters
*/
public void onAdClicked(@NonNull InMobiBanner ad, Map < Object, Object > params) {}
/**
* Called to notify that the banner ad was displayed
* @param ad Represents the {@link InMobiBanner} ad which was displayed
*/
public void onAdDisplayed(@NonNull InMobiBanner ad) {}
/**
* Called to notify that the User is about to return to the application after closing the ad.
* @param ad Represents the {@link InMobiBanner} ad which was closed
*/
public void onAdDismissed(@NonNull InMobiBanner ad) {}
/**
* Called to notify that the user is about to leave the application as a result of interacting with the ad.
* @param ad Represents the {@link InMobiBanner} ad
*/
public void onUserLeftApplication(@NonNull InMobiBanner ad) {}
/**
* Called to notify that a reward was unlocked.
* @param ad Represents the {@link InMobiBanner} ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
public void onRewardsUnlocked(@NonNull InMobiBanner ad, Map < Object, Object > rewards) {}
/**
* Called to notify that inmobi has logged an impression for the ad
* @param ad Represents the ad which was impressed
*/
public void onAdImpression(@NonNull InMobiBanner ad) {
}
}
/**
* A listener for receiving notifications during the lifecycle of a banner ad.
*/
abstract class BannerAdEventListener : AdEventListener<inmobibanner>() {
/**
* Called to notify that an ad preload has failed.
*
***Note** This notification is given only when you use `preload()` in
* [InMobiBanner.preloadManager]
*
* @param ad Represents the [InMobiBanner] ad which was preloaded
* @param status Represents the [InMobiAdRequestStatus] status containing error reason
*/
open fun onAdFetchFailed(ad: InMobiBanner, status: InMobiAdRequestStatus) {}
/**
* Called to notify that the banner ad has expanded
*
* @param ad Represents the [InMobiBanner] ad which was expanded
*/
open fun onAdDisplayed(ad: InMobiBanner) {}
/**
* Called to notify that the User is about to return to the application after closing the ad.
*
* @param ad Represents the [InMobiBanner] ad which was closed
*/
open fun onAdDismissed(ad: InMobiBanner) {}
/**
* Called to notify that the user is about to leave the application as a result of interacting with the ad.
*
* @param ad Represents the [InMobiBanner] ad
*/
open fun onUserLeftApplication(ad: InMobiBanner) {}
/**
* Called to notify that a reward was unlocked.
*
* @param ad Represents the [InMobiBanner] ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
open fun onRewardsUnlocked(ad: InMobiBanner, rewards: Map<any, any="">) {}
/**
* Called to notify that inmobi has logged an impression for the ad
* @param ad Represents the ad which was impressed
*/
open fun onAdImpression(ad: InMobiBanner) {}
}
You can check the code samples for banner ad integrations on GitHub here.
If you’re done with the Banner object, then simply call deprecate on the same to release the resources. This will do the following:
bannerAd.destroy(); // bannerAd is an example instance.
bannerAd.destroy() // bannerAd is an example instance.
We support both static and video interstitial ads. Follow the instructions below to set up interstitial ads.

To create an interstitial ad, create an instance of an InMobiInterstitial:
InMobiInterstitial interstitialAd = new InMobiInterstitial(InterstitialAdsActivity.this, 1471550843414L,
mInterstitialAdEventListener);
val interstitialAd = InMobiInterstitial(this@InterstitialAdsActivity, 1471550843414L, mInterstitialAdEventListener )
Here, mInterstitialAdEventListener is an implementation of the InterstitialAdEventListener Abstract class. It is mandatory to supply an implementation of this abstract class to create an interstitial ad.
InterstitialAdEventListener abstract class allows you to listen to key lifecycle events for an interstitial ad. You should listen to these events to ensure that your application correctly handles the various lifecycle transitions.
/**
* Listener for receiving notifications during the lifecycle of an interstitial.
*/
public abstract class InterstitialAdEventListener {
/**
* Called to indicate that an ad was loaded and it can now be shown. This will always be called
* after the {@link ##onAdFetchSuccessful(InMobiInterstitial, AdMetaInfo)} callback.
*
* @param ad Represents the {@link InMobiInterstitial} ad which was loaded
* @param info Represents the ad meta information
*/
public void onAdLoadSucceeded(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) {}
/**
* Callback to signal that a request to fetch an ad (by calling
* {@link InMobiInterstitial##load()} failed. The status code indicating the reason for failure
* is available as a parameter. You should call {@link InMobiInterstitial##load()} again to
* request a fresh ad.
*
* @param ad Represents the {@link InMobiInterstitial} ad which failed to load
* @param status Represents the {@link InMobiAdRequestStatus} status containing error reason
*/
public void onAdLoadFailed(@NonNull InMobiInterstitial ad, @NonNull InMobiAdRequestStatus status) {}
/**
* Called to indicate that an ad is available in response to a request for an ad (by calling
* {@link InMobiInterstitial##load()}. Note: This does not
* indicate that the ad can be shown yet. Your code should show an ad after the
* {@link ##onAdLoadSucceeded(InMobiInterstitial)} method is called. Alternately, if you do not
* want to handle this event, you must test if the ad is ready to be shown by checking the
* result of calling the {@link InMobiInterstitial##isReady()} method.
*
* @param ad Represents the {@link InMobiInterstitial} ad for which ad content was received
* @param info Represents the ad meta information
*/
public void onAdFetchSuccessful(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) {}
/**
* Called to indicate that an ad interaction was observed.
*
* @param ad Represents the {@link InMobiInterstitial} ad on which user clicked
* @param params Represents the click parameters
*/
public void onAdClicked(@NonNull InMobiInterstitial ad, Map < Object, Object > params) {}
/**
* Called to indicate that the ad will be launching a fullscreen overlay.
*
* @param ad Represents the {@link InMobiInterstitial} ad which will display
*/
public void onAdWillDisplay(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that the fullscreen overlay is now the topmost screen.
*
* @param ad Represents the {@link InMobiInterstitial} ad which is displayed
* @param info Represents the ad meta information
*/
public void onAdDisplayed(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) {}
/**
* Called to indicate that a request to show an ad (by calling {@link InMobiInterstitial##show()}
* failed. You should call {@link InMobiInterstitial##load()} to request for a fresh ad.
*
* @param ad Represents the {@link InMobiInterstitial} ad which failed to show
*/
public void onAdDisplayFailed(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that the fullscreen overlay opened by the ad was closed.
*
* @param ad Represents the {@link InMobiInterstitial} ad which was dismissed
*/
public void onAdDismissed(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that the user may leave the application on account of interacting with the ad.
*
* @param ad Represents the {@link InMobiInterstitial} ad
*/
public void onUserLeftApplication(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that rewards have been unlocked.
*
* @param ad Represents the {@link InMobiInterstitial} ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
public void onRewardsUnlocked(@NonNull InMobiInterstitial ad, Map < Object, Object > rewards) {}
/**
* Called to notify that inmobi has logged an impression for the ad
* @param ad Represents the ad which was impressed
*/
public void onAdImpression(@NonNull InMobiInterstitial ad) {
}
}
/**
* Listener for receiving notifications during the lifecycle of an interstitial.
*/
abstract class InterstitialAdEventListener : AdEventListener<inmobiinterstitial>() {
/**
* Called to notify that an ad preload has failed.
*
***Note** This notification is given only when you use `preload()` in
* [InMobiInterstitial.preloadManager]
*
* @param ad Represents the [InMobiInterstitial] ad which was preloaded
* @param status Represents the [InMobiAdRequestStatus] status containing error reason
*/
open fun onAdFetchFailed(ad: InMobiInterstitial, status: InMobiAdRequestStatus) {}
/**
* Called to indicate that the ad will be launching a fullscreen overlay.
*
* @param ad Represents the [InMobiInterstitial] ad which will display
*/
open fun onAdWillDisplay(ad: InMobiInterstitial) {}
/**
* Called to indicate that the fullscreen overlay is now the topmost screen.
*
* @param ad Represents the [InMobiInterstitial] ad which is displayed
* @param info Represents the meta info for the ad displayed
*/
open fun onAdDisplayed(ad: InMobiInterstitial, info: AdMetaInfo) {}
/**
* Called to indicate that a request to show an ad (by calling [InMobiInterstitial.show]
* failed. You should call [InMobiInterstitial.load] to request for a fresh ad.
*
* @param ad Represents the [InMobiInterstitial] ad which failed to show
*/
open fun onAdDisplayFailed(ad: InMobiInterstitial) {}
/**
* Called to indicate that the fullscreen overlay opened by the ad was closed.
*
* @param ad Represents the [InMobiInterstitial] ad which was dismissed
*/
open fun onAdDismissed(ad: InMobiInterstitial) {}
/**
* Called to indicate that the user may leave the application on account of interacting with the ad.
*
* @param ad Represents the [InMobiInterstitial] ad
*/
open fun onUserLeftApplication(ad: InMobiInterstitial) {}
/**
* Called to indicate that rewards have been unlocked.
*
* @param ad Represents the [InMobiInterstitial] ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
open fun onRewardsUnlocked(ad: InMobiInterstitial, rewards: Map<any, any="">) {}
/**
* Called to notify that inmobi has logged an impression for the ad
* @param ad Represents the ad which was impressed
*/
open fun onAdImpression(ad: InMobiInterstitial) {}
}
To request for an interstitial ad, call the load() method on the InMobiInterstitial instance:
interstitialAd.load();
interstitialAd.load()
InterstitialAdEventListener abstract class notifies the result of this method. If the ad request was successful, the onAdFetchSuccessful(InMobiInterstitial, AdMetaInfo) event is generated. This is followed by either the onAdLoadSucceeded or the onAdLoadFailed event.
If the onAdLoadFailed event is generated, the reason is indicated by the InMobiAdRequestStatus object passed in this event.
If the onAdLoadSucceeded event is generated, you can show the ad anytime after this by calling show() on the InMobiInterstitial instance.
Calling load() on the same interstitial ad after the onAdLoadSucceeded event is generated by the SDK is not guaranteed to request a fresh ad from the network. A fresh ad will only be fetched if either the previous ad was discarded by the SDK, or if the ad expired or the user cleared application data and caches.
To show an interstitial ad, call show() on the InMobiInterstitial instance anytime after the onAdLoadSucceeded event has been generated by the SDK. The code fragment below illustrates the same.
InMobiInterstitial interstitialAd;
InterstitialAdEventListener mInterstitialAdEventListener = new InterstitialAdEventListener() {
// implementation for other events
// onAdFetchSuccessful, onAdLoadFailed, etc
@Override
public void onAdLoadSucceeded(@NonNull InMobiInterstitial inMobiInterstitial, @NonNull AdMetaInfo info) {
Log.d(TAG, "Ad can now be shown!");
mCanShowAd = true;
}
};
void init() {
InMobiInterstitial interstitialAd = new InMobiInterstitial(GameActivity.this, 1471550843414 L, mInterstitialAdEventListener);
}
void prepareGameLevel() {
interstitialAd.load();
}
void handleGameLevelCompleted() {
If(mCanShowAd) interstitialAd.show();
}
val interstitialAd: InMobiInterstitial
val mInterstitialAdEventListener = InterstitialAdEventListener() {
// implementation for other events
// onAdFetchSuccessful, onAdLoadFailed, etc
override fun onAdLoadSucceeded(inMobiInterstitial: InMobiInterstitial, info: AdMetaInfo) {
Log.d(TAG, "Ad can now be shown!")
mCanShowAd = true
}
}
fun init() {
val interstitialAd = InMobiInterstitial(this@GameActivity, 1471550843414L, mInterstitialAdEventListener)
}
fun prepareGameLevel() {
interstitialAd.load()
}
fun handleGameLevelCompleted() {
if(mCanShowAd) interstitialAd.show()
}
Your application will be notified of the result of this request via the InterstitialAdEventListener abstract class.
If the ad can be shown, the SDK will notify your code by calling on the onAdWillDisplay interface, followed by calling the onAdDisplayed method when the ad is actually presented on the screen.
If the ad cannot be displayed, the onAdDisplayFailed event is generated by the SDK to let your application know that the ad could not be displayed. You can request for a fresh ad by calling load() again to handle this event.
When an interstitial ad is dismissed, your application will be notified in the onAdDismissed callback.
You can check the code samples for interstitial ad integrations on GitHub here.

InMobi SDK provides you the callback in any case, so you could choose not to fill in anything and handle the rewards completely at your end.
To create a rewarded video ad, create an instance of an InMobiInterstitial:
InMobiInterstitial interstitialAd = new InMobiInterstitial(InterstitialAdsActivity.this, 1471550843414L,
mInterstitialAdEventListener);
val interstitialAd = InMobiInterstitial(this@InterstitialAdsActivity, 1471550843414L,
mInterstitialAdEventListener)
Here, mInterstitialAdEventListener is an implementation of the InterstitialAdEventListener abstract class. It is mandatory to supply an implementation of this interface to create an interstitial ad.
The InterstitialAdEventListener abstract class allows you to listen to key lifecycle events for an interstitial ad. You should listen to these events to ensure that your application correctly handles the various lifecycle transitions.
/**
* Listener for receiving notifications during the lifecycle of an interstitial.
*/
public abstract class InterstitialAdEventListener {
/**
* Called to indicate that an ad was loaded and it can now be shown. This will always be called
* after the {@link #onAdFetchSuccessful(InMobiInterstitial, AdMetaInfo)} callback.
*
* @param ad Represents the {@link InMobiInterstitial} ad which was loaded
* @param info Represents the ad meta information
*/
public void onAdLoadSucceeded(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) {}
/**
* Callback to signal that a request to fetch an ad (by calling
* {@link InMobiInterstitial#load()} failed. The status code indicating the reason for failure
* is available as a parameter. You should call {@link InMobiInterstitial#load()} again to
* request a fresh ad.
*
* @param ad Represents the {@link InMobiInterstitial} ad which failed to load
* @param status Represents the {@link InMobiAdRequestStatus} status containing error reason
*/
public void onAdLoadFailed(@NonNull InMobiInterstitial ad, InMobiAdRequestStatus status) {}
/**
* Called to indicate that an ad is available in response to a request for an ad (by calling
* {@link InMobiInterstitial#load()}.Note: This does not
* indicate that the ad can be shown yet. Your code should show an ad after the
* {@link #onAdLoadSucceeded(InMobiInterstitial)} method is called. Alternately, if you do not
* want to handle this event, you must test if the ad is ready to be shown by checking the
* result of calling the {@link InMobiInterstitial#isReady()} method.
*
* @param ad Represents the {@link InMobiInterstitial} ad for which ad content was received
* @param info Represents the ad meta information
*/
public void onAdFetchSuccessful(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) {}
/**
* Called to indicate that an ad interaction was observed.
*
* @param ad Represents the {@link InMobiInterstitial} ad on which user clicked
* @param params Represents the click parameters
*/
public void onAdClicked(@NonNull InMobiInterstitial ad, Map < Object, Object > params) {}
/**
* Called to indicate that the ad will be launching a fullscreen overlay.
*
* @param ad Represents the {@link InMobiInterstitial} ad which will display
*/
public void onAdWillDisplay(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that the fullscreen overlay is now the topmost screen.
*
* @param ad Represents the {@link InMobiInterstitial} ad which is displayed
* @param info Represents the ad meta information
*/
public void onAdDisplayed(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) {}
/**
* Called to indicate that a request to show an ad (by calling {@link InMobiInterstitial#show()}
* failed. You should call {@link InMobiInterstitial#load()} to request for a fresh ad.
*
* @param ad Represents the {@link InMobiInterstitial} ad which failed to show
*/
public void onAdDisplayFailed(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that the fullscreen overlay opened by the ad was closed.
*
* @param ad Represents the {@link InMobiInterstitial} ad which was dismissed
*/
public void onAdDismissed(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that the user may leave the application on account of interacting with the ad.
*
* @param ad Represents the {@link InMobiInterstitial} ad
*/
public void onUserLeftApplication(@NonNull InMobiInterstitial ad) {}
/**
* Called to indicate that rewards have been unlocked.
*
* @param ad Represents the {@link InMobiInterstitial} ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
public void onRewardsUnlocked(@NonNull InMobiInterstitial ad, Map < Object, Object > rewards) {}
}
/**
* Listener for receiving notifications during the lifecycle of an interstitial.
*/
abstract class InterstitialAdEventListener : AdEventListener<inmobiinterstitial>() {
/**
* Called to notify that an ad preload has failed.
*
***Note** This notification is given only when you use `preload()` in
* [InMobiInterstitial.preloadManager]
*
* @param ad Represents the [InMobiInterstitial] ad which was preloaded
* @param status Represents the [InMobiAdRequestStatus] status containing error reason
*/
open fun onAdFetchFailed(ad: InMobiInterstitial, status: InMobiAdRequestStatus) {}
/**
* Called to indicate that the ad will be launching a fullscreen overlay.
*
* @param ad Represents the [InMobiInterstitial] ad which will display
*/
open fun onAdWillDisplay(ad: InMobiInterstitial) {}
/**
* Called to indicate that the fullscreen overlay is now the topmost screen.
*
* @param ad Represents the [InMobiInterstitial] ad which is displayed
* @param info Represents the meta info for the ad displayed
*/
open fun onAdDisplayed(ad: InMobiInterstitial, info: AdMetaInfo) {}
/**
* Called to indicate that a request to show an ad (by calling [InMobiInterstitial.show]
* failed. You should call [InMobiInterstitial.load] to request for a fresh ad.
*
* @param ad Represents the [InMobiInterstitial] ad which failed to show
*/
open fun onAdDisplayFailed(ad: InMobiInterstitial) {}
/**
* Called to indicate that the fullscreen overlay opened by the ad was closed.
*
* @param ad Represents the [InMobiInterstitial] ad which was dismissed
*/
open fun onAdDismissed(ad: InMobiInterstitial) {}
/**
* Called to indicate that the user may leave the application on account of interacting with the ad.
*
* @param ad Represents the [InMobiInterstitial] ad
*/
open fun onUserLeftApplication(ad: InMobiInterstitial) {}
/**
* Called to indicate that rewards have been unlocked.
*
* @param ad Represents the [InMobiInterstitial] ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
open fun onRewardsUnlocked(ad: InMobiInterstitial, rewards: Map<any, any="">) {}
}
To request for a interstitial ad, call the load() method on the InMobiInterstitial instance:
interstitialAd.load();
interstitialAd.load()
You will be notified of the result of this method via the InterstitialAdEventListener event interface. If the ad request was successful, the onAdFetchSuccessful(InMobiInterstitial, AdMetaInfo) event will be generated. This will be followed by either the onAdLoadSucceeded or the onAdLoadFailed event. If the onAdLoadFailed event is generated, the reason is indicated by the InMobiAdRequestStatus object passed in this event. If the onAdLoadSucceeded event is generated, you may now show the ad anytime after this by calling show() on the InMobiInterstitial instance.
Calling load() on the same interstitial ad after the onAdLoadSucceeded event is generated by the SDK is not guaranteed to request a fresh ad from the network. A fresh ad will only be fetched if either the previous ad was discarded by the SDK, or if the ad expired or the user cleared application data and caches.
To show a rewarded video ad, just call show() on the InMobiInterstitial instance anytime after the onAdLoadSucceeded event has been generated by the SDK. The code fragment below illustrates this:
InMobiInterstitial interstitialAd;
InterstitialAdEventListener mInterstitialAdEventListener = new InterstitialAdEventListener() {
// implementation for other events
// onAdFetchSuccessful, onAdLoaFailed, etc
@Override
public void onAdLoadSucceeded(@NonNull InMobiInterstitial inMobiInterstitial, @NonNull AdMetaInfo info) {
Log.d(TAG, "Ad can now be shown!");
mCanShowAd = true;
}
};
void init() {
interstitialAd = new InMobiInterstitial(GameActivity.this, 1471550843414 L, mInterstitialAdEventListener);
}
void prepareGameLevel() {
interstitialAd.load();
}
void handleGameLevelCompleted() {
If(mCanShowAd) interstitialAd.show();
}
val interstitialAd: InMobiInterstitial
val mInterstitialAdEventListener = InterstitialAdEventListener() {
// implementation for other events
// onAdFetchSuccessful, onAdLoadFailed, etc
override fun onAdLoadSucceeded(inMobiInterstitial: InMobiInterstitial, info: AdMetaInfo) {
Log.d(TAG, "Ad can now be shown!")
mCanShowAd = true
}
}
fun init() {
val interstitialAd = InMobiInterstitial(this@GameActivity, 1471550843414L, mInterstitialAdEventListener)
}
fun prepareGameLevel() {
interstitialAd.load()
}
fun handleGameLevelCompleted() {
if(mCanShowAd) interstitialAd.show()
}
Your application will be notified of the result of this request via the InterstitialAdEventListener’s callbacks. If the ad can be shown, then the SDK will notify your code by calling on the onAdWillDisplay interface, followed by calling the onAdDisplayed method when the ad is actually presented on the screen. If the ad cannot be displayed, the onAdDisplayFailed event is generated by the SDK to let your application know that the ad could not be displayed. You can request for a fresh ad by calling load() again to handle this event.
When an interstitial ad is dismissed, your application will be notified in the onAdDismissed callback.
For rewarded video ads, the SDK will generate the onAdRewardActionCompleted event.
InterstitialAdEventListener mInterstitialAdEventListener = new InterstitialAdEventListener() {
// implementation for other events
// onAdLoadSucceeded, onAdDisplayed, etc
@Override
public void onRewardsUnlocked(@NonNull InMobiInterstitial inMobiInterstitial, Map < Object, Object > map) {
Log.d(TAG, "Ad rewards unlocked!");
for (Object key: map.keySet()) {
Object value = map.get(key);
Log.v(TAG, "Unlocked " + value + " " + key);
}
}
};
val mInterstitialAdEventListener: InterstitialAdEventListener =
object : InterstitialAdEventListener() {
// implementation for other events
// onAdLoadSucceeded, onAdDisplayed, etc
override fun onRewardsUnlocked( inMobiInterstitial: InMobiInterstitial,
map: Map<any, any="">
) {
Log.d(TAG, "Ad rewards unlocked!")
for (key in map.keys) {
val value = map[key]
Log.v(TAG, "Unlocked $value $key")
}
}
}
You can check the code samples for interstitial ad integrations on GitHub here.
InMobi Native Ads support both static and video ads. You can opt for In-Feed, Splash, or Pre-Roll formats. The steps for creating a native ad placement are given below.
InMobi Native Ads support both static and video ads. You can opt for In-Feed, Splash , or Pre-Roll formats. The steps for creating a native ad placement are given below.
Once the native placement is created, you will be able to see the placement ID.

To create a native ad, create an InMobiNative instance:
public class NativeAdsActivity extends Activity {
……………………
private final List<InMobiNative> mNativeAds = new ArrayList<>();
……………………
InMobiNative nativeAd = new InMobiNative(NativeAdsActivity.this, YOUR_PLACEMENT_ID, nativeAdEventListener);
nativeAd.load();
mNativeAds.add(nativeAd);
……………………
}
class NativeAdsActivity : Activity {
……………………
private val mNativeAds : List<inmobinative> = ArrayList()
……………………
val nativeAd = InMobiNative(this@NativeAdsActivity, YOUR_PLACEMENT_ID, nativeAdEventListener)
nativeAd.load()
mNativeAds.add(nativeAd)
……………………
}
Here nativeAdEventListener is an implementation of the NativeAdEventListener abstract class. It is mandatory to supply an implementation of this interface to create a native ad. Creating an InMobiNative object without SDK Initialization will throw an exception.
You must supply a Context implementation to the InMobiNative constructor. Please make sure your implementation holds a strong reference of InMobiNative otherwise, you will not be able to get any callback from SDK for this reference. This can be achieved by making it a member variable of a class or storing it in the collection, which lives through your application life cycle.
inMobiNative should always be a strong reference otherwise, you may not receive any callback (load success, load failure, etc.) for this reference.inMobiNative is referenced by any variable, ensure that it is a strong reference.inMobiNative is not removed due to garbage collection.NativeAdEventListener abstract class allows you to listen to key lifecycle events for a native ad.
/**
* A listener for receiving notifications during the lifecycle of a Native ad.
*/
public abstract class NativeAdEventListener {
/**
* Called to indicate that an ad is available in response to a request for an ad (by calling
* {@link InMobiNative##load()}. Note: This does not
* indicate that the ad can be shown yet. Your code should show an ad after the
* {@link ##onAdLoadSucceeded(InMobiNative)} method is called. Alternately, if you do not
* want to handle this event, you must test if the ad is ready to be shown by checking the
* result of calling the {@link InMobiNative##isReady()} method.
*
* @param ad Represents the {@link InMobiNative} ad for which ad content was received
*/
public void onAdReceived(InMobiNative ad) {}
/**
* Called to indicate that an ad was loaded and it can now be shown. This will always be called
* after the {@link ##onAdReceived(InMobiNative)} callback.
*
* @param ad Represents the {@link InMobiNative} ad which was loaded
*/
public void onAdLoadSucceeded(InMobiNative ad) {}
/**
* Called to notify that a native ad failed to load.
*
* @param ad Represents the {@link InMobiNative} ad which failed to load
* @param requestStatus Represents the {@link InMobiAdRequestStatus} status containing error reason
*/
public void onAdLoadFailed(InMobiNative ad, InMobiAdRequestStatus requestStatus) {}
/**
*
* @param ad Represents the {@link InMobiNative} ad whose fullscreen was dismissed
*/
public void onAdFullScreenDismissed(InMobiNative ad) {}
/**
* Called to notify that the ad will open an overlay that covers the screen.
*
* @param ad Represents the {@link InMobiNative} ad which will go fullscreen
*/
public void onAdFullScreenWillDisplay(InMobiNative ad) {}
/**
* Called to notify that the ad opened an overlay that covers the screen.
*
* @param ad Represents the {@link InMobiNative} ad whose fullscreen will be displayed
*/
public void onAdFullScreenDisplayed(InMobiNative ad) {}
/**
* Called to notify that the user is about to leave the application as a result of interacting with it.
*
* @param ad Represents the {@link InMobiNative} ad
*/
public void onUserWillLeaveApplication(InMobiNative ad) {}
/**
* Called to notify ad was clicked. Note:Override this method to notify click to the Mediation Adapter.
*
* @param ad Represents the {@link InMobiNative} ad which was clicked
*/
public void onAdClicked(InMobiNative ad) {}
/**
* Called to notify that the ad status has changed.
*
* @param nativeAd Represents the {@link InMobiNative} ad
*/
public void onAdStatusChanged(InMobiNative nativeAd) {}
/**
* Called to notify that inmobi has logged an impression for the ad
*
* @param ad Represents the ad which was impressed
*/
public void onAdImpression(@NonNull InMobiNative ad) {}
}
/**
* A listener for receiving notifications during the lifecycle of a Native ad.
*/
abstract class NativeAdEventListener : AdEventListener<InMobiNative>() {
/**
* @param ad Represents the [InMobiNative] ad whose fullscreen was dismissed
*/
open fun onAdFullScreenDismissed(ad: InMobiNative) {}
/**
* Called to notify that the ad will open an overlay that covers the screen.
*
* @param ad Represents the [InMobiNative] ad which will go fullscreen
*/
open fun onAdFullScreenWillDisplay(ad: InMobiNative) {}
/**
* Called to notify that the ad opened an overlay that covers the screen.
*
* @param ad Represents the [InMobiNative] ad whose fullscreen will be displayed
*/
open fun onAdFullScreenDisplayed(ad: InMobiNative) {}
/**
* Called to notify that the user is about to leave the application as a result of interacting with it.
*
* @param ad Represents the [InMobiNative] ad
*/
open fun onUserWillLeaveApplication(ad: InMobiNative) {}
/**
* Called to notify ad was clicked. **Note:**Override this method to notify click to the Mediation Adapter.
*
* @param ad Represents the [InMobiNative] ad which was clicked
*/
open fun onAdClicked(ad: InMobiNative) {}
/**
* Called to notify that the ad status has changed.
*
* @param nativeAd Represents the [InMobiNative] ad
*/
open fun onAdStatusChanged(nativeAd: InMobiNative) {}
/**
* Called to notify that inmobi has logged an impression for the ad
* @param ad Represents the ad which was impressed
*/
open fun onAdImpression(ad: InMobiNative) {}
}
VideoEventListener abstract class allows you to listen to video lifecycle events for a native ad.
/**
* A listener for receiving notifications during the lifecycle of a Native ad.
*/
public abstract class VideoEventListener {
/**
* Called to notify that the video has finished playing.
*
* @param ad Represents the {@link InMobiNative} ad
*/
public void onVideoCompleted(InMobiNative ad) {}
/**
* Called to notify that the user has skipped video play.
*
* @param ad Represents the {@link InMobiNative} ad
*/
public void onVideoSkipped(InMobiNative ad) {}
/**
* Called to notify when media audio state changes.
*
* @param isMuted Represents whether media is muted or not.
*/
public void onAudioStateChanged(InMobiNative inMobiNative, boolean isMuted) {}
}
abstract class VideoEventListener {
/**
* Called to notify that the video has finished playing.
*
* @param ad Represents the [InMobiNative] ad
*/
open fun onVideoCompleted(ad: InMobiNative) {}
/**
* Called to notify that the user has skipped video play.
*
* @param ad Represents the [InMobiNative] ad
*/
open fun onVideoSkipped(ad: InMobiNative) {}
/**
* Called to notify when media audio state changes.
*
* @param isMuted Represents whether media is muted or not.
*/
open fun onAudioStateChanged(inMobiNative: InMobiNative, isMuted: Boolean) {}
}
To request a native ad, call the load() method on the InMobiNative instance you created above:
nativeAd.load();
nativeAd.load()
The NativeAdEventListener abstract class notifies the result of this method. If the ad request was successful, the onAdReceived(InMobiNative) event is generated. This is followed by either the onAdLoadSucceeded or the onAdLoadFailed event. If the onAdLoadFailed event is generated, the reason is indicated by the InMobiAdRequestStatus object passed in this event.
To receive video events register videoEventListener using method setVideoEventListener (VideoEventListener videoEventListener) on the InMobiNative instance you created above:
nativeAd.setVideoEventListener (videoEventListener);
nativeAd.setVideoEventListener (videoEventListener)
The VideoEventListener abstract class notifies you about video events for native ads.
Following are the important APIs in InMobiNative that will help to stitch the ads:
View getPrimaryViewOfWidth(context, convertView, parent, width) - Returns a View of specified width (specified in actual pixels). This is the main ad content in your native ad. It will return a view of the same aspect ratio that you selected on the InMobi dashboard while creating the native placement. All impression render events are fired automatically when this primary view is displayed on the screen.
If you have selected Feed Layout while creating your placement, specify width = 25 while fetching your primaryView. It will just show the AdChoices icon and fire the ad render events.
getPrimaryViewOfWidth(..) takes in four parameters:
context - The context in which ad is going to be rendered.convertView - This is the complete view of a row of the ListView. You should not provide this as NULL because we use this parameter to recycle our ads effectively. This will allow for a smooth scroll performance.parentView - This is the parent view inside which you will place the primaryView (which is returned by getPrimaryViewOfWidth() function). We need it for determining the layout parameters of Primary View.adViewWidthInPixels - This is the width (in pixels) that you want the primaryView to take up.String getAdTitle() - returns the string title for the ad.String getAdDescription() - returns the string description for the ad.String getAdIconUrl() - returns icon Image String URL for the ad.String getAdCtaText() - returns Click to action string for the ad.String getAdRating() - returns rating for the ad (optional).String getAdLandingPageUrl() - returns landing URL for the ad.boolean isAppDownload - returns true when the featured ad is from an app install advertiser.boolean isReady() - True means the ad is ready to be displayed.Boolean isVideo() - returns a Boolean if the ad returned contains a video or not, returns null if it is called in a wrong state.void reportAdClickAndOpenLandingPage() - This function fires the click events and opens the landing page. You need not to open the landing page on your own while using this function.JSONObject getCustomAdContent() - This function returns the JSONObject. This json have additional information (description, image URL, etc.), which can be used to create custom UI around the primary view of the ad.A native ad can be stitched in your app in three formats:
For example, to show ad at 4th position:
private static final int AD_POSITION = 4;
private val AD_POSITION = 4
If the ad load is successful, you will get a callback onAdLoadSucceeded(InMobiNative).You should then add the InMobiNativeAd object to your data source within this listener. If your feed in the app is a ListView, a sample implementation for ListView is shown below:
@Override
public void onAdLoadSucceeded(@NonNull InMobiNative nativeAd) {
AdFeedItem nativeAdFeedItem = new AdFeedItem(nativeAd);
mFeedItems.add(AD_POSITION, nativeAdFeedItem);
mFeedAdapter.notifyDataSetChanged();
}
override fun onAdLoadSucceeded(nativeAd: InMobiNative) {
val nativeAdFeedItem = AdFeedItem(nativeAd)
mFeedItems.add(AD_POSITION, nativeAdFeedItem)
mFeedAdapter.notifyDataSetChanged()
}
AdFeedItem is an extension class of your FeedItem class, where FeedItem is the class which powers each row of your ListView. Also mItems is the ArrayList, which powers the Adapter of this ListView.So far, we have loaded an ad and added it to your data source. Now, it’s time to display the ad. The sample implementation for ListView is as follows:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int itemViewType = getItemViewType(position);
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
final InMobiNative nativeAd = ((AdFeedItem) feedItem).mNativeAd;
View primaryView = nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth());
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false);
}
((RelativeLayout) convertView.findViewById(R.id.primaryView)).addView(primaryView);
((TextView) convertView.findViewById(R.id.title)).setText(nativeAd.getTitle());
((TextView) convertView.findViewById(R.id.desc)).setText(nativeAd.getDescription());
((TextView) convertView.findViewById(R.id.cta)).setText(nativeAd.getCtaText());
return convertView;
}
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView: View? = convertView
val itemViewType: Int = getItemViewType(position)
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
val nativeAd: InMobiNative = (feedItem as AdFeedItem).mNativeAd
val primaryView: View =
nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth())
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false)
}
(convertView.findViewById(R.id.primaryView) as RelativeLayout).addView(primaryView)
(convertView.findViewById(R.id.title) as TextView).setText(nativeAd.getTitle())
(convertView.findViewById(R.id.desc) as TextView).setText(nativeAd.getDescription())
(convertView.findViewById(R.id.cta) as TextView).setText(nativeAd.getCtaText())
return convertView
}
}
The function getItemViewType(position) checks whether the content type is FEED OR AD as given below:
@Override
public int getItemViewType(int position) {
FeedItem feedItem = getItem(position);
if (feedItem instanceof AdFeedItem) {
return VIEW_TYPE_INMOBI_STRAND;
}
return VIEW_TYPE_CONTENT_FEED;
}
override fun getItemViewType(position: Int): Int {
val feedItem: FeedItem = getItem(position)
return if (feedItem is AdFeedItem) {
VIEW_TYPE_INMOBI_STRAND
} else VIEW_TYPE_CONTENT_FEED
}
Splash experience can be implemented using the same InMobiNative class. However, there are a few things to be noted:
InMobiNativeAd.isReady() function to determine if the ad is ready to be shown. Sometimes, your main thread may be occupied and hence you may not receive onAdLoadSucceeded in time. Hence, it is better to proactively check if the ad is ready just after your cut-off time has elapsed.onAdFullScreenDisplayed and not dismiss the ad if this callback is fired.A sample implementation is as follows:
@Override
public void onAdFullScreenDisplayed(InMobiNative nativeAd) {
isSecondScreenDisplayed = YES;
}
public void dismissAd() {
if (isSecondScreenDisplayed) {
Log.d(TAG, "DO NOT DISMISS THE AD WHILE THE SCREEN IS BEING DISPLAYED");
} else {
splashAdView.setVisibility(View.GONE);
nativeAd.destroy();
}
}
override fun onAdFullScreenDisplayed(nativeAd: InMobiNative?) {
isSecondScreenDisplayed = YES
}
fun dismissAd() {
if (isSecondScreenDisplayed) {
Log.d(TAG, "DO NOT DISMISS THE AD WHILE THE SCREEN IS BEING DISPLAYED")
} else {
splashAdView.setVisibility(View.GONE)
nativeAd.destroy()
}
}
Pre-Roll Video experience can be implemented using the same InMobiNative Class. You need to register videoEventListener and need to dismiss the ad view in the following callback:
@Override
public void onVideoCompleted(@NonNull InMobiNative nativeAd) {
Log.d (TAG, "Media playback complete " + mPosition);
}
override fun onVideoCompleted(@NonNull nativeAd: InMobiNative?) {
Log.d(TAG, "Media playback complete $mPosition")
}
The Pre-Roll ad can be dismissed as follows:
public void dismissAd() {
plashAdView.setVisibility(View.GONE);
nativeAd.destroy();
}
fun dismissAd() {
plashAdView.setVisibility(View.GONE)
nativeAd.destroy()
}
public void onAdLoadSucceeded(@NonNull <inmobi_ad_object> ad, @NonNull AdMetaInfo info) { Log.d(TAG, “Creative ID for ad : “ + info.getCreativeID()); }
fun onAdLoadSucceeded(ad:<inmobi_ad_object> , info:AdMetaInfo ) {
Log.d(TAG, “Creative ID for ad : “ + info.getCreativeID())
}
You will need to refresh the ad at various points to optimize ad exposure to your users. To refresh the ad, you will need to call the following functions in the exact order.
It is important to remove the adFeedItem object from your data source and destroying it before refreshing. You will then need to create a new object and call load as shown in the following code:
private void refreshAd() {
Iterator < FeedItems > feedItemIterator = mFeedItems.iterator();
while (feedItemIterator.hasNext()) {
final FeedItem feedItem = feedItemIterator.next();
if (feedItem instanceof AdFeedItem) {
feedItemIterator.remove();
}
}
// refresh feed
mFeedAdapter.notifyDataSetChanged();
// destroy InMobiNative object
inMobiNativeAd.destroy();
// create InMobiNative object again
InMobiNative inMobiNativeAd = new InMobiNative(
<< Activity Instance >> ,
<< Your Placement ID >> ,
<< InMobiNativeAdListener created in step 1 >> );
inMobiNativeAd.load();
}
private fun refreshAd() {
val feedItemIterator = mFeedItems.iterator()
while (feedItemIterator.hasNext()) {
val feedItem = feedItemIterator.next()
if (feedItem instanceof AdFeedItem) {
feedItemIterator.remove()
}
}
// refresh feed
mFeedAdapter.notifyDataSetChanged()
// destroy InMobiNative object
inMobiNativeAd.destroy()
// create InMobiNative object again
InMobiNative inMobiNativeAd = new InMobiNative(
<< Activity Instance >> ,
<< Your Placement ID >> ,
<< InMobiNativeAdListener created in step 1 >>
);
inMobiNativeAd.load()
}
InMobiNative represents exactly one ad.InMobiNative as the number of ad positions.InMobiNative in onCreate() callback of Activity or in onActivityCreated() callback of Fragment.InMobiNative instances in onDestroy() callback of Activity or in OnDestroyView() callback of Fragment.InMobiNativeAd object must always be destroyed once you remove it from the data source. All user interactions with the ad view will not be honored after InMobiNativeAd is destroyed. So, you will have to definitely discard the ad view before destroying the InMobiNativeAd.InMobiNativeAd instances must also be destroyed, when the component hosting them (your activity in this case) is getting destroyed using the destroy() API.To have the InMobi SDK open the landing URL in addition to reporting a click, call the reportAdClickAndOpenLandingPage() method on the native ad instance:
nativeAd.reportAdClickAndOpenLandingPage();
nativeAd.reportAdClickAndOpenLandingPage()
InMobi's SDK can run both HTML and native units against your native placement. You can run the following ad sizes depending on the real estate reserved for your native placement.
To switch this on, you need to reach out to your respective partner manager with the preferred backfill size. Also, you will need to handle this in your code as follows:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int itemViewType = getItemViewType(position);
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
final InMobiNative nativeAd = ((AdFeedItem) feedItem).mNativeAd;
//Detect whether its a backfill response or normal native
JSONObject customContent = currentNativeAd.getCustomAdContent();
boolean isBackFillBanner = false;
try {
isBackFillBanner = customContent.getBoolean("isHTMLResponse");
} catch (JSONException e) {
isBackFillBanner = false;
}
if (isBackFillBanner) {
View primaryView = nativeAd.getPrimaryViewOfWidth(context, convertView, parent, Math.round(getResources().getDisplayMetrics().density * 250));
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false);
}
((RelativeLayout) convertView.findViewById(R.id.primaryView)).addView(primaryView);
return convertView;
} else {
View primaryView = nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth());
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false);
}
((RelativeLayout) convertView.findViewById(R.id.primaryView)).addView(primaryView);
((TextView) convertView.findViewById(R.id.title)).setText(nativeAd.getTitle());
((TextView) convertView.findViewById(R.id.desc)).setText(nativeAd.getDescription());
((TextView) convertView.findViewById(R.id.cta)).setText(nativeAd.getCtaText());
return convertView;
}
}
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView: View? = convertView
val itemViewType: Int = getItemViewType(position)
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
val nativeAd: InMobiNative = (feedItem as AdFeedItem).mNativeAd
//Detect whether its a backfill response or normal native
val customContent: JSONObject = currentNativeAd.getCustomAdContent()
var isBackFillBanner = false
isBackFillBanner = try {
customContent.getBoolean("isHTMLResponse")
} catch (e: JSONException) {
false
}
return if (isBackFillBanner) {
val primaryView: View = nativeAd.getPrimaryViewOfWidth(
context,
convertView,
parent,
Math.round(getResources().getDisplayMetrics().density * 250)
)
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false)
}
(convertView.findViewById(R.id.primaryView) as RelativeLayout).addView(primaryView)
convertView
} else {
val primaryView: View =
nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth())
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false)
}
(convertView.findViewById(R.id.primaryView) as RelativeLayout).addView(primaryView)
(convertView.findViewById(R.id.title) as TextView).setText(nativeAd.getTitle())
(convertView.findViewById(R.id.desc) as TextView).setText(nativeAd.getDescription())
(convertView.findViewById(R.id.cta) as TextView).setText(nativeAd.getCtaText())
convertView
}
}
}
isHTMLResponse.Enhance your app's monetization potential with InMobi's cutting-edge Audio Ads feature. With InMobi's SDK support for Audio Ads, you can seamlessly integrate high-quality, targeted audio advertisements into your app's audio content. Engage your users with relevant and captivating audio messages that fit seamlessly within their experience.

Ensure you have updated the InMobi Android SDK to version 10.5.7 or above. Creating an InMobiAudio object before SDK initialization throws an error.
To add an Audio ad in the Android code, create an InMobiAudio instance:
val inmobiAudioAd = InMobiAudio(this, AUDIO_PLACEMENT_ID);
You can create an audio container anywhere on the screen with a 70p x 70px size, preferably, and add it to the view hierarchy:
val adContainer = findViewById<RelativeLayout>(<ad-container-id>)
adContainer.removeAllViews()
adContainer.addView(inmobiAudioAd)
inmobiAudioAd.setAudioSize(70, 70)
To request an interstitial ad, call the load() method on the InMobiAudio instance:
inmobiAudioAd.load()
If the onAdLoadSucceeded event is generated, you can show the ad after this by calling show() on the InMobiAudio instance.
load() is called with every InMobiAudio instance.load().To show an audio ad, call show() on the InMobiAudio instance after the onAdLoadSucceeded the SDK has generated an event.
inmobiAudioAd.setListener(object: AudioAdEventListener(){
override fun onAdLoadSucceeded(p0: InMobiAudio?, p1: AdMetaInfo) {
super.onAdLoadSucceeded(p0, p1)
inmobiAudioAd.show();
}
}
If you want to listen to key events in the audio ad lifecycle, you can implement the AudioAdEventListener interface. A sample implementation is shown below.
val audioAdEventListener = object : AudioAdEventListener() {
/**
* Called to notify that an ad was received successfully but is not ready to be ayed yet.
*
* @param ad Represents the ad which was loaded or preloaded
* @param info Represents the ad meta information
*/
override fun onAdFetchSuccessful(ad: InMobiAudio, info: AdMetaInfo) {
}
/**
* Called to notify that an ad preload has failed.
*
* @param ad Represents the [InMobiAudio] ad which was preloaded
* @param status Represents the [InMobiAdRequestStatus] status containing error reason
*/
override fun onAdFetchFailed(ad: InMobiAudio, status: InMobiAdRequestStatus) {
}
/**
* Called to notify that an ad was successfully loaded and is ready to be displayed.
*
* @param ad Represents the ad which was loaded
* @param info Represents the ad meta information
*/
override fun onAdLoadSucceeded(ad: InMobiAudio, info: AdMetaInfo) {
}
/**
* Called to notify that a request to load an ad failed.
*
* @param ad Represents the ad which failed to load
* @param status Represents the [InMobiAdRequestStatus] status containing error reason
*/
override fun onAdLoadFailed(ad: InMobiAudio, status: InMobiAdRequestStatus) {
}
/**
* Called to notify that the banner ad has expanded
*
* @param ad Represents the [InMobiAudio] ad which was expanded
*/
override fun onAdDisplayed(ad: InMobiAudio) {
}
/**
* Called to indicate that a request to show an ad (by calling [InMobiAudio.show]
* failed. You should call [InMobiAudio.load] to request for a fresh ad.
*
* @param ad Represents the [InMobiAudio] ad which failed to show
*/
override fun onAdDisplayFailed(ad: InMobiAudio) {
}
/**
* Called to notify that inmobi has logged an impression for the ad
*
* @param ad Represents the ad which was impressed
*/
override fun onAdImpression(ad: InMobiAudio) {
}
/**
* Called to notify that the Audio status has changed
*
* @param ad Represents the [InMobiAudio] ad
* @param audioStatus Represents the [AudioStatus] of the current playing ad
*/
override fun onAudioStatusChanged(ad: InMobiAudio, audioStatus: AudioStatus) {
}
/**
* Called to notify that the user interacted with the ad.
*
* @param ad Represents the ad on which user clicked
* @param params Represents the click parameters
*/
override fun onAdClicked(ad: InMobiAudio, params: Map<Any, Any>) {
}
/**
* Called to notify that a reward was unlocked.
*
* @param ad Represents the [InMobiAudio] ad for which rewards was unlocked
* @param rewards Represents the rewards unlocked
*/
override fun onUserLeftApplication(ad: InMobiAudio) {
}
/**
* Called to notify that the User is about to return to the application after closing d.
*
* @param ad Represents the [InMobiAudio] ad which was closed
*/
override fun onAdDismissed(ad: InMobiAudio) {
}
}
audioAd.setListener(audioAdEventListener)
The bid value can be accessed from the AdMetaInfo object’s bid field.
You can release the resources after showing an audio ad by calling destroy. You may call the function on receiving AudioStatus.Completed in onAudioStatusChanged function callback in the listener.
inmobiAudioAd.destroy()

The implementation for Rewarded Audio Icon ads closely resembles that of Audio Icons.
You are expected to present a prompt to users, seeking their opt-in prior to displaying the rewarded audio icon ad. The InMobi SDK also offers the onRewardsUnlocked event for Rewarded ads. However, you can retain the flexibility to determine the timing of user rewards using various event callbacks.
inmobiAudioAd.setListener(object: AudioAdEventListener(){
override fun onRewardsUnlocked(ad: InMobiAudio, rewards: Map<Any, Any>) {
super.onRewardsUnlocked(ad, rewards)
// pass rewards to the user
}
}
Using sandbox ads, you can assess the placement and refine the user experience. This involves configuring the placement in Test Mode, setting it as 'Global' within the placement settings. It's important to ensure that you set the device volume to a sufficient level to ensure ad playback.
For those employing manual SDK integration, it's imperative to initialize the InMobi SDK within the mediation debugger to ensure seamless operation and accurate evaluation.
It may happen that some advertisers escape ad quality checks and end up compromising the user experience on the app by showcasing either an irrelevant, distasteful, or disrupting creative to the user. To combat such situations, you can retrieve the creativeID of the ad instance and report back to your InMobi point of contact with the encrypted creativeID. CreativeID is a property of IMBanner, IMInterstitial and IMNative object, which can be retrieved as follow:
public void onAdLoadSucceeded(@NonNull <inmobi_ad_object> ad, @NonNull AdMetaInfo info) { Log.d(TAG, “Creative ID for ad : “ + info.getCreativeID()); }
fun onAdLoadSucceeded(ad:<inmobi_ad_object> , info:AdMetaInfo ) {
Log.d(TAG, “Creative ID for ad : “ + info.getCreativeID())
}
You can start testing your integration by navigating to the Integration Tab on the InMobi Publisher Dashboard.
If you have Java and Python installed in your local system, click here and run the Library Detection Tool to ensure that all the mandatory libraries are needed for InMobi SDK integration [InMobi SDK, Picasso, browser, and RecyclerView] are available.

To set up a test device, you will need the corresponding device ID. The device id is the Google Play Advertising ID (GPID). To get the device ID, configure the SDK to print debug logs to the console.
You MUST turn off the test mode before going live or else your app will fail to monetize.
The device id is the Google Play Advertising ID (GPID). To get the device ID, configure the SDK to print debug logs to the console.
You can do so by adding the following line to your Activity where you are integrating InMobi ads.
InMobiSdk.setLogLevel(LogLevel.DEBUG);
InMobiSdk.setLogLevel(LogLevel.DEBUG)
The device ID will now be printed in debug logs in the DDMS console:
You will also get feedback on the diagnostics tab on the ad unit and ad request and this can be particularly helpful during integration.
Once you have enabled debug logs as mentioned in step 1, SDK will print key logs to the DDMS console that provide useful information about the initialization and ad load lifecycle.
The following tables capture these logs.
|
Scenario |
Log Level |
Log message |
|
Publisher passed a valid account id |
Debug |
InMobi SDK initialized with account id: |
|
Publisher passed an invalid account Id |
Debug |
Invalid account id passed to init. Please provide a valid account id. |
|
Publisher didn't grant the mandatory permissions |
Debug |
Please grant the mandatory permissions: INTERNET & ACCESS_NETWORK_STATE, SDK could not be initialized. |
|
Permissions granted to the SDK |
Debug |
Permissions granted to the SDK are : |
|
Newer version of SDK is available |
Debug |
A newer version (ver. 9.0.0) of the InMobi SDK is available! You are currently on an older version (ver. 5.3.1). Download the latest InMobi SDK from http://www.inmobi.com/products/sdk/#downloads |
|
Scenario |
Log Level |
Log message |
|
Ad requested when no network available |
Error LogLevel |
Network not reachable currently. Please try again. |
|
Ad requested when ad state is loading or available |
Error LogLevel |
An ad load is already in progress. Please wait for the load to complete before requesting for another ad (Placement id: |
|
Ad requested when ad is viewed by user |
Error LogLevel |
An ad is currently being viewed by the user. Please wait for the user to close the ad before requesting for another ad (Placement id: |
|
Publisher device Id |
Debug LogLevel |
Publisher device id is |
|
Requested ad being fetched from network |
|
Ad will be fetched from network for the Placement Id - |
|
Scenario |
Log Level |
Log message |
|
Publisher called load on a banner |
Debug |
Fetching a Banner ad for placement id: |
|
Successfully fetched ad |
Debug |
Banner ad successfully fetched for placement id: |
|
Failed to fetch the ad |
Debug |
Failed to fetch Banner ad for placement id: |
|
Started loading the banner in a webview |
Debug |
Started loading Banner ad markup in the webview for placement id: |
|
Banner successfully loaded in the webview |
Debug |
Successfully loaded Banner ad markup in the webview for placement id: |
|
Failed to load banner in the webview |
Debug |
NA |
|
Banner refresh is initiated |
Debug |
Initiating Banner refresh for placement id: |
|
invalid refresh interval |
Debug |
Refresh interval value supplied in XML layout is not valid. Falling back to default value. |
|
Null Context |
Error |
Context supplied as null, the ad unit can't be created. |
|
Layout params not set |
Error |
The layout params of the banner must be set before calling load |
|
Height or width set to WRAP_CONTENT |
Error |
The height or width of a Banner ad can't be WRAP_CONTENT |
|
Height or width not set |
Error |
The height or width of the banner cannot be determined |
|
Null listener |
Error |
Please pass a non-null listener to the banner. |
|
Scenario |
Log Level |
Log message |
|
Publisher called load on interstitial |
Debug |
Fetching an interstitial ad for placement id: |
|
Successfully fetched ad |
Debug |
Interstitial ad successfully fetched for placement id: |
|
Failed to fetch the ad |
Error |
Failed to fetch interstitial ad for placement id: |
|
Started loading the interstitial in a webview |
Debug |
Started loading interstitial ad markup in the webview for placement id: |
|
Interstitial successfully loaded in the webview |
Debug |
Successfully loaded interstitial ad markup in the webview for placement id: |
|
Failed to load interstitial in the webview |
Error |
Failed to load interstitial markup in the webview for placement id: |
|
Failed to load interstitial in the webview due to timeout |
Error |
Failed to load the Interstitial markup in the webview due to time out for placement id: |
|
Interstitial Ad displayed |
Debug |
Successfully displayed Interstitial for placement id: |
|
Interstitial Ad dismissed |
Debug |
Interstitial ad dismissed for placement id: |
|
No Listener specified Set Listener to null in constructor |
Error |
The Ad unit cannot be created as no event listener was supplied. Please attach a listener to proceed |
|
Null context Set Context to null in constructor |
Error |
Unable to create ad unit with NULL context object |
|
Ad show before ready Show ad before it's ready |
Error |
Ad Load is not complete. Please wait for the Ad to be in a ready state before calling show. |
|
Scenario |
Log Level |
Log message |
|
Publisher called load on interstitial |
Debug |
Fetching an interstitial ad for placement id: |
|
Successfully fetched ad |
Debug |
Interstitial ad successfully fetched for placement id: |
|
Failed to fetch the ad |
Error |
Failed to fetch interstitial ad for placement id: |
|
Started loading the interstitial in a webview |
Debug |
Started loading interstitial ad markup in the webview for placement id: |
|
Interstitial successfully loaded in the webview |
Debug |
Successfully loaded interstitial ad markup in the webview for placement id: |
|
Failed to load interstitial in the webview |
Error |
Failed to load interstitial markup in the webview for placement id: |
|
Failed to load interstitial in the webview due to timeout |
Error |
Failed to load interstitial markup in the webview due to timeout for placement id: |
|
Interstitial Ad displayed |
Debug |
Successfully displayed Interstitial for placement id: |
|
Interstitial Ad dismissed |
Debug |
Interstitial ad dismissed for placement id: |
|
No Listener specified Set Listener to null in constructor |
Error |
The Ad unit cannot be created as no event listener was supplied. Please attach a listener to proceed |
|
Null context Set Context to null in constructor |
Error |
Unable to create ad unit with NULL context object |
|
Ad show before ready Show ad before it's ready |
Error |
Ad Load is not complete. Please wait for the Ad to be in a ready state before calling show The supplied resource id with show for animations is invalid |
|
InMobiAdActivity not added |
Error |
Do not declare InMobiAdActivity in manifest file. |
|
Scenario |
Log Level |
Log Message |
|
Publisher supplied a null context |
Error |
Unable to create InMobiNative ad with null Activity object |
|
Publisher created a native ad without initializing the SDK |
Error |
Please initialize the SDK before creating a Native ad |
|
Publisher created a native ad with an invalid placement id |
Error |
NA |
|
Publisher supplies a null InMobiNativeAdListenerobject |
Error |
Listener supplied is null,the Native Ad cannot be created |
|
Publisher called load on a native |
Debug |
Fetching a Native ad for placement id: |
|
Ad is successfully fetched from server |
Debug |
Native ad successfully fetched for placement id: |
|
Failed to fetch the ad |
Error |
Failed to fetch Native ad for placement id : |
|
When AdView is inflated |
Debug |
Ad markup loaded into the container will be inflated into a View |
In addition to logs printed by the SDK, you can also get feedback on the diagnostics tab on the ad unit and ad request, which can be particularly helpful during integration.
We are constantly improving the InMobi SDK to ensure you get the best results on app monetization. The release notes here will give you an overview of all the important changes on InMobi SDK that impact our publishers.
fun putPublisherSignals(signals: Map<String, Any>?)
fun getPublisherSignals(): Map<String, Any>?
fun resetPublisherSignals()AdLoad failurespublic void onAdImpression(@NonNull InMobiNative ad)public void onAdImpression(@NonNull InMobiInterstitial ad)public void onAdImpression(@NonNull InMobiBanner ad)public void onAdImpressed(@NonNull InMobiNative ad)public static void setIsAgeRestricted(boolean isAgeRestricted)public void setContentUrl(@NonNull String contentUrl) public void setContentUrl(@NonNull String contentUrl) public void setContentUrl(@NonNull String contentUrl) public static boolean isSDKInitialized() public static String getToken() public static String getToken(@Nullable Map<String, String> extras, @Nullable String keywords) public void onAdFetchSuccessful(@NonNull InMobiBanner ad, @NonNull AdMetaInfo info) public void onAdLoadSucceeded(@NonNull InMobiBanner ad, @NonNull AdMetaInfo info) public void onAdFetchFailed(@NonNull InMobiBanner ad, @NonNull InMobiAdRequestStatus status) public void onAdFetchSuccessful(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) public void onAdLoadSucceeded(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) public void onAdDisplayed(@NonNull InMobiInterstitial ad, @NonNull AdMetaInfo info) public void onAdFetchFailed(@NonNull InMobiInterstitial ad, @NonNull InMobiAdRequestStatus status) public void onAdFetchSuccessful(@NonNull InMobiNative ad, @NonNull AdMetaInfo info) public void onAdLoadSucceeded(@NonNull InMobiNative ad, @NonNull AdMetaInfo info) @NonNull public PreloadManager getPreloadManager() @NonNull public PreloadManager getPreloadManager() public void onAdLoadSucceeded(@NonNull InMobiBanner ad) public void onAdLoadSucceeded(@NonNull InMobiInterstitial ad) public void onAdReceived(@NonNull InMobiInterstitial ad) public void onAdDisplayed(@NonNull InMobiInterstitial ad) public void onAdLoadSucceeded(@NonNull InMobiNative ad) public void onAdReceived(@NonNull InMobiNative ad) public JSONObject getAdMetaInfo() public String getCreativeId() public JSONObject getAdMetaInfo() public String getCreativeId() public JSONObject getAdMetaInfo() public String getCreativeId() void onInitializationComplete(@Nullable Error error) public static void init(@NonNull final Context context, @NonNull @Size(min = 32, max = 36) String accountId, @Nullable JSONObject consentObject, @Nullable final SdkInitializationListener sdkInitializationListener) public static @InitializationStatus String init(@NonNull final Context context, @NonNull @Size(min = 32, max = 36) String accountId) public static @InitializationStatus String init(@NonNull final Context context, @NonNull @Size(min = 32, max = 36) String accountId, @Nullable JSONObject consentObject) public String getCreativeID() public InMobiNative(Context context, long placementId, NativeAdListener listener) public void setNativeAdListener(NativeAdListener listener) public void setListener(BannerAdListener listener) public InMobiInterstitial(Context context, long placementId, InterstitialAdListener2 listener) public void setInterstitialAdListener(InterstitialAdListener2 listener) public void onAdReceived(InMobiNative ad) public Boolean isVideo()public static void requestAd(Context context, final InMobiAdRequest adRequest, public static void requestAd(Context context, final InMobiAdRequest adRequest,public static void requestAd(Context context, InMobiAdRequest adRequest,By installing this SDK update, you agree that your Children Privacy Compliance setting remains accurate or that you will update that setting, whenever there is a change in your app's audience. You may update the app's Children Privacy Compliance settings at https://publisher.inmobi.com/my-inventory/app-and-placements.