InMobi Native Ads support both static and video ads. You can opt for In-Feed, Splash, or Pre-Roll formats. The steps for creating a native ad placement are given below.
InMobi Native Ads support both static and video ads. You can opt for In-Feed, Splash , or Pre-Roll formats. The steps for creating a native ad placement are given below.
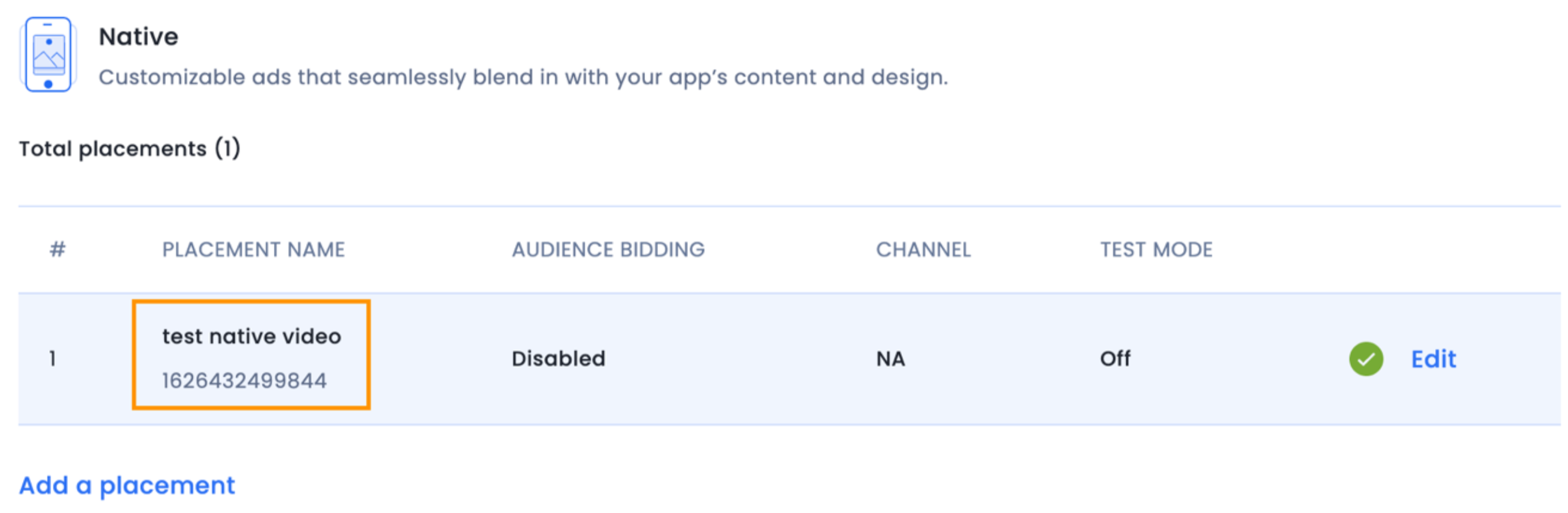
Once the native placement is created, you will be able to see the placement ID.

To create a native ad, create an InMobiNative instance:
public class NativeAdsActivity extends Activity {
……………………
private final List<InMobiNative> mNativeAds = new ArrayList<>();
……………………
InMobiNative nativeAd = new InMobiNative(NativeAdsActivity.this, YOUR_PLACEMENT_ID, nativeAdEventListener);
nativeAd.load();
mNativeAds.add(nativeAd);
……………………
}
class NativeAdsActivity : Activity {
……………………
private val mNativeAds : List<inmobinative> = ArrayList()
……………………
val nativeAd = InMobiNative(this@NativeAdsActivity, YOUR_PLACEMENT_ID, nativeAdEventListener)
nativeAd.load()
mNativeAds.add(nativeAd)
……………………
}
Here nativeAdEventListener is an implementation of the NativeAdEventListener abstract class. It is mandatory to supply an implementation of this interface to create a native ad. Creating an InMobiNative object without SDK Initialization will throw an exception.
You must supply a Context implementation to the InMobiNative constructor. Please make sure your implementation holds a strong reference of InMobiNative otherwise, you will not be able to get any callback from SDK for this reference. This can be achieved by making it a member variable of a class or storing it in the collection, which lives through your application life cycle.
inMobiNative should always be a strong reference otherwise, you may not receive any callback (load success, load failure, etc.) for this reference.inMobiNative is referenced by any variable, ensure that it is a strong reference.inMobiNative is not removed due to garbage collection.NativeAdEventListener abstract class allows you to listen to key lifecycle events for a native ad.
/**
* A listener for receiving notifications during the lifecycle of a Native ad.
*/
public abstract class NativeAdEventListener {
/**
* Called to indicate that an ad is available in response to a request for an ad (by calling
* {@link InMobiNative##load()}. Note: This does not
* indicate that the ad can be shown yet. Your code should show an ad after the
* {@link ##onAdLoadSucceeded(InMobiNative)} method is called. Alternately, if you do not
* want to handle this event, you must test if the ad is ready to be shown by checking the
* result of calling the {@link InMobiNative##isReady()} method.
*
* @param ad Represents the {@link InMobiNative} ad for which ad content was received
*/
public void onAdReceived(InMobiNative ad) {}
/**
* Called to indicate that an ad was loaded and it can now be shown. This will always be called
* after the {@link ##onAdReceived(InMobiNative)} callback.
*
* @param ad Represents the {@link InMobiNative} ad which was loaded
*/
public void onAdLoadSucceeded(InMobiNative ad) {}
/**
* Called to notify that a native ad failed to load.
*
* @param ad Represents the {@link InMobiNative} ad which failed to load
* @param requestStatus Represents the {@link InMobiAdRequestStatus} status containing error reason
*/
public void onAdLoadFailed(InMobiNative ad, InMobiAdRequestStatus requestStatus) {}
/**
*
* @param ad Represents the {@link InMobiNative} ad whose fullscreen was dismissed
*/
public void onAdFullScreenDismissed(InMobiNative ad) {}
/**
* Called to notify that the ad will open an overlay that covers the screen.
*
* @param ad Represents the {@link InMobiNative} ad which will go fullscreen
*/
public void onAdFullScreenWillDisplay(InMobiNative ad) {}
/**
* Called to notify that the ad opened an overlay that covers the screen.
*
* @param ad Represents the {@link InMobiNative} ad whose fullscreen will be displayed
*/
public void onAdFullScreenDisplayed(InMobiNative ad) {}
/**
* Called to notify that the user is about to leave the application as a result of interacting with it.
*
* @param ad Represents the {@link InMobiNative} ad
*/
public void onUserWillLeaveApplication(InMobiNative ad) {}
/**
* Called to notify ad was clicked. Note:Override this method to notify click to the Mediation Adapter.
*
* @param ad Represents the {@link InMobiNative} ad which was clicked
*/
public void onAdClicked(InMobiNative ad) {}
/**
* Called to notify that the ad status has changed.
*
* @param nativeAd Represents the {@link InMobiNative} ad
*/
public void onAdStatusChanged(InMobiNative nativeAd) {}
/**
* Called to notify that inmobi has logged an impression for the ad
*
* @param ad Represents the ad which was impressed
*/
public void onAdImpression(@NonNull InMobiNative ad) {}
}
/**
* A listener for receiving notifications during the lifecycle of a Native ad.
*/
abstract class NativeAdEventListener : AdEventListener<InMobiNative>() {
/**
* @param ad Represents the [InMobiNative] ad whose fullscreen was dismissed
*/
open fun onAdFullScreenDismissed(ad: InMobiNative) {}
/**
* Called to notify that the ad will open an overlay that covers the screen.
*
* @param ad Represents the [InMobiNative] ad which will go fullscreen
*/
open fun onAdFullScreenWillDisplay(ad: InMobiNative) {}
/**
* Called to notify that the ad opened an overlay that covers the screen.
*
* @param ad Represents the [InMobiNative] ad whose fullscreen will be displayed
*/
open fun onAdFullScreenDisplayed(ad: InMobiNative) {}
/**
* Called to notify that the user is about to leave the application as a result of interacting with it.
*
* @param ad Represents the [InMobiNative] ad
*/
open fun onUserWillLeaveApplication(ad: InMobiNative) {}
/**
* Called to notify ad was clicked. **Note:**Override this method to notify click to the Mediation Adapter.
*
* @param ad Represents the [InMobiNative] ad which was clicked
*/
open fun onAdClicked(ad: InMobiNative) {}
/**
* Called to notify that the ad status has changed.
*
* @param nativeAd Represents the [InMobiNative] ad
*/
open fun onAdStatusChanged(nativeAd: InMobiNative) {}
/**
* Called to notify that inmobi has logged an impression for the ad
* @param ad Represents the ad which was impressed
*/
open fun onAdImpression(ad: InMobiNative) {}
}
VideoEventListener abstract class allows you to listen to video lifecycle events for a native ad.
/**
* A listener for receiving notifications during the lifecycle of a Native ad.
*/
public abstract class VideoEventListener {
/**
* Called to notify that the video has finished playing.
*
* @param ad Represents the {@link InMobiNative} ad
*/
public void onVideoCompleted(InMobiNative ad) {}
/**
* Called to notify that the user has skipped video play.
*
* @param ad Represents the {@link InMobiNative} ad
*/
public void onVideoSkipped(InMobiNative ad) {}
/**
* Called to notify when media audio state changes.
*
* @param isMuted Represents whether media is muted or not.
*/
public void onAudioStateChanged(InMobiNative inMobiNative, boolean isMuted) {}
}
abstract class VideoEventListener {
/**
* Called to notify that the video has finished playing.
*
* @param ad Represents the [InMobiNative] ad
*/
open fun onVideoCompleted(ad: InMobiNative) {}
/**
* Called to notify that the user has skipped video play.
*
* @param ad Represents the [InMobiNative] ad
*/
open fun onVideoSkipped(ad: InMobiNative) {}
/**
* Called to notify when media audio state changes.
*
* @param isMuted Represents whether media is muted or not.
*/
open fun onAudioStateChanged(inMobiNative: InMobiNative, isMuted: Boolean) {}
}
To request a native ad, call the load() method on the InMobiNative instance you created above:
nativeAd.load();
nativeAd.load()
The NativeAdEventListener abstract class notifies the result of this method. If the ad request was successful, the onAdReceived(InMobiNative) event is generated. This is followed by either the onAdLoadSucceeded or the onAdLoadFailed event. If the onAdLoadFailed event is generated, the reason is indicated by the InMobiAdRequestStatus object passed in this event.
To receive video events register videoEventListener using method setVideoEventListener (VideoEventListener videoEventListener) on the InMobiNative instance you created above:
nativeAd.setVideoEventListener (videoEventListener);
nativeAd.setVideoEventListener (videoEventListener)
The VideoEventListener abstract class notifies you about video events for native ads.
Following are the important APIs in InMobiNative that will help to stitch the ads:
View getPrimaryViewOfWidth(context, convertView, parent, width) - Returns a View of specified width (specified in actual pixels). This is the main ad content in your native ad. It will return a view of the same aspect ratio that you selected on the InMobi dashboard while creating the native placement. All impression render events are fired automatically when this primary view is displayed on the screen.
If you have selected Feed Layout while creating your placement, specify width = 25 while fetching your primaryView. It will just show the AdChoices icon and fire the ad render events.
getPrimaryViewOfWidth(..) takes in four parameters:
context - The context in which ad is going to be rendered.convertView - This is the complete view of a row of the ListView. You should not provide this as NULL because we use this parameter to recycle our ads effectively. This will allow for a smooth scroll performance.parentView - This is the parent view inside which you will place the primaryView (which is returned by getPrimaryViewOfWidth() function). We need it for determining the layout parameters of Primary View.adViewWidthInPixels - This is the width (in pixels) that you want the primaryView to take up.String getAdTitle() - returns the string title for the ad.String getAdDescription() - returns the string description for the ad.String getAdIconUrl() - returns icon Image String URL for the ad.String getAdCtaText() - returns Click to action string for the ad.String getAdRating() - returns rating for the ad (optional).String getAdLandingPageUrl() - returns landing URL for the ad.boolean isAppDownload - returns true when the featured ad is from an app install advertiser.boolean isReady() - True means the ad is ready to be displayed.Boolean isVideo() - returns a Boolean if the ad returned contains a video or not, returns null if it is called in a wrong state.void reportAdClickAndOpenLandingPage() - This function fires the click events and opens the landing page. You need not to open the landing page on your own while using this function.JSONObject getCustomAdContent() - This function returns the JSONObject. This json have additional information (description, image URL, etc.), which can be used to create custom UI around the primary view of the ad.A native ad can be stitched in your app in three formats:
For example, to show ad at 4th position:
private static final int AD_POSITION = 4;
private val AD_POSITION = 4
If the ad load is successful, you will get a callback onAdLoadSucceeded(InMobiNative).You should then add the InMobiNativeAd object to your data source within this listener. If your feed in the app is a ListView, a sample implementation for ListView is shown below:
@Override
public void onAdLoadSucceeded(@NonNull InMobiNative nativeAd) {
AdFeedItem nativeAdFeedItem = new AdFeedItem(nativeAd);
mFeedItems.add(AD_POSITION, nativeAdFeedItem);
mFeedAdapter.notifyDataSetChanged();
}
override fun onAdLoadSucceeded(nativeAd: InMobiNative) {
val nativeAdFeedItem = AdFeedItem(nativeAd)
mFeedItems.add(AD_POSITION, nativeAdFeedItem)
mFeedAdapter.notifyDataSetChanged()
}
AdFeedItem is an extension class of your FeedItem class, where FeedItem is the class which powers each row of your ListView. Also mItems is the ArrayList, which powers the Adapter of this ListView.So far, we have loaded an ad and added it to your data source. Now, it’s time to display the ad. The sample implementation for ListView is as follows:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int itemViewType = getItemViewType(position);
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
final InMobiNative nativeAd = ((AdFeedItem) feedItem).mNativeAd;
View primaryView = nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth());
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false);
}
((RelativeLayout) convertView.findViewById(R.id.primaryView)).addView(primaryView);
((TextView) convertView.findViewById(R.id.title)).setText(nativeAd.getTitle());
((TextView) convertView.findViewById(R.id.desc)).setText(nativeAd.getDescription());
((TextView) convertView.findViewById(R.id.cta)).setText(nativeAd.getCtaText());
return convertView;
}
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView: View? = convertView
val itemViewType: Int = getItemViewType(position)
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
val nativeAd: InMobiNative = (feedItem as AdFeedItem).mNativeAd
val primaryView: View =
nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth())
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false)
}
(convertView.findViewById(R.id.primaryView) as RelativeLayout).addView(primaryView)
(convertView.findViewById(R.id.title) as TextView).setText(nativeAd.getTitle())
(convertView.findViewById(R.id.desc) as TextView).setText(nativeAd.getDescription())
(convertView.findViewById(R.id.cta) as TextView).setText(nativeAd.getCtaText())
return convertView
}
}
The function getItemViewType(position) checks whether the content type is FEED OR AD as given below:
@Override
public int getItemViewType(int position) {
FeedItem feedItem = getItem(position);
if (feedItem instanceof AdFeedItem) {
return VIEW_TYPE_INMOBI_STRAND;
}
return VIEW_TYPE_CONTENT_FEED;
}
override fun getItemViewType(position: Int): Int {
val feedItem: FeedItem = getItem(position)
return if (feedItem is AdFeedItem) {
VIEW_TYPE_INMOBI_STRAND
} else VIEW_TYPE_CONTENT_FEED
}
Splash experience can be implemented using the same InMobiNative class. However, there are a few things to be noted:
InMobiNativeAd.isReady() function to determine if the ad is ready to be shown. Sometimes, your main thread may be occupied and hence you may not receive onAdLoadSucceeded in time. Hence, it is better to proactively check if the ad is ready just after your cut-off time has elapsed.onAdFullScreenDisplayed and not dismiss the ad if this callback is fired.A sample implementation is as follows:
@Override
public void onAdFullScreenDisplayed(InMobiNative nativeAd) {
isSecondScreenDisplayed = YES;
}
public void dismissAd() {
if (isSecondScreenDisplayed) {
Log.d(TAG, "DO NOT DISMISS THE AD WHILE THE SCREEN IS BEING DISPLAYED");
} else {
splashAdView.setVisibility(View.GONE);
nativeAd.destroy();
}
}
override fun onAdFullScreenDisplayed(nativeAd: InMobiNative?) {
isSecondScreenDisplayed = YES
}
fun dismissAd() {
if (isSecondScreenDisplayed) {
Log.d(TAG, "DO NOT DISMISS THE AD WHILE THE SCREEN IS BEING DISPLAYED")
} else {
splashAdView.setVisibility(View.GONE)
nativeAd.destroy()
}
}
Pre-Roll Video experience can be implemented using the same InMobiNative Class. You need to register videoEventListener and need to dismiss the ad view in the following callback:
@Override
public void onVideoCompleted(@NonNull InMobiNative nativeAd) {
Log.d (TAG, "Media playback complete " + mPosition);
}
override fun onVideoCompleted(@NonNull nativeAd: InMobiNative?) {
Log.d(TAG, "Media playback complete $mPosition")
}
The Pre-Roll ad can be dismissed as follows:
public void dismissAd() {
plashAdView.setVisibility(View.GONE);
nativeAd.destroy();
}
fun dismissAd() {
plashAdView.setVisibility(View.GONE)
nativeAd.destroy()
}
public void onAdLoadSucceeded(@NonNull <inmobi_ad_object> ad, @NonNull AdMetaInfo info) { Log.d(TAG, “Creative ID for ad : “ + info.getCreativeID()); }
fun onAdLoadSucceeded(ad:<inmobi_ad_object> , info:AdMetaInfo ) {
Log.d(TAG, “Creative ID for ad : “ + info.getCreativeID())
}
You will need to refresh the ad at various points to optimize ad exposure to your users. To refresh the ad, you will need to call the following functions in the exact order.
It is important to remove the adFeedItem object from your data source and destroying it before refreshing. You will then need to create a new object and call load as shown in the following code:
private void refreshAd() {
Iterator < FeedItems > feedItemIterator = mFeedItems.iterator();
while (feedItemIterator.hasNext()) {
final FeedItem feedItem = feedItemIterator.next();
if (feedItem instanceof AdFeedItem) {
feedItemIterator.remove();
}
}
// refresh feed
mFeedAdapter.notifyDataSetChanged();
// destroy InMobiNative object
inMobiNativeAd.destroy();
// create InMobiNative object again
InMobiNative inMobiNativeAd = new InMobiNative(
<< Activity Instance >> ,
<< Your Placement ID >> ,
<< InMobiNativeAdListener created in step 1 >> );
inMobiNativeAd.load();
}
private fun refreshAd() {
val feedItemIterator = mFeedItems.iterator()
while (feedItemIterator.hasNext()) {
val feedItem = feedItemIterator.next()
if (feedItem instanceof AdFeedItem) {
feedItemIterator.remove()
}
}
// refresh feed
mFeedAdapter.notifyDataSetChanged()
// destroy InMobiNative object
inMobiNativeAd.destroy()
// create InMobiNative object again
InMobiNative inMobiNativeAd = new InMobiNative(
<< Activity Instance >> ,
<< Your Placement ID >> ,
<< InMobiNativeAdListener created in step 1 >>
);
inMobiNativeAd.load()
}
InMobiNative represents exactly one ad.InMobiNative as the number of ad positions.InMobiNative in onCreate() callback of Activity or in onActivityCreated() callback of Fragment.InMobiNative instances in onDestroy() callback of Activity or in OnDestroyView() callback of Fragment.InMobiNativeAd object must always be destroyed once you remove it from the data source. All user interactions with the ad view will not be honored after InMobiNativeAd is destroyed. So, you will have to definitely discard the ad view before destroying the InMobiNativeAd.InMobiNativeAd instances must also be destroyed, when the component hosting them (your activity in this case) is getting destroyed using the destroy() API.To have the InMobi SDK open the landing URL in addition to reporting a click, call the reportAdClickAndOpenLandingPage() method on the native ad instance:
nativeAd.reportAdClickAndOpenLandingPage();
nativeAd.reportAdClickAndOpenLandingPage()
InMobi's SDK can run both HTML and native units against your native placement. You can run the following ad sizes depending on the real estate reserved for your native placement.
To switch this on, you need to reach out to your respective partner manager with the preferred backfill size. Also, you will need to handle this in your code as follows:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int itemViewType = getItemViewType(position);
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
final InMobiNative nativeAd = ((AdFeedItem) feedItem).mNativeAd;
//Detect whether its a backfill response or normal native
JSONObject customContent = currentNativeAd.getCustomAdContent();
boolean isBackFillBanner = false;
try {
isBackFillBanner = customContent.getBoolean("isHTMLResponse");
} catch (JSONException e) {
isBackFillBanner = false;
}
if (isBackFillBanner) {
View primaryView = nativeAd.getPrimaryViewOfWidth(context, convertView, parent, Math.round(getResources().getDisplayMetrics().density * 250));
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false);
}
((RelativeLayout) convertView.findViewById(R.id.primaryView)).addView(primaryView);
return convertView;
} else {
View primaryView = nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth());
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false);
}
((RelativeLayout) convertView.findViewById(R.id.primaryView)).addView(primaryView);
((TextView) convertView.findViewById(R.id.title)).setText(nativeAd.getTitle());
((TextView) convertView.findViewById(R.id.desc)).setText(nativeAd.getDescription());
((TextView) convertView.findViewById(R.id.cta)).setText(nativeAd.getCtaText());
return convertView;
}
}
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView: View? = convertView
val itemViewType: Int = getItemViewType(position)
if (itemViewType == VIEW_TYPE_CONTENT_FEED) {
//Your app code
} else {
//Since this content type is InMobi Ad, you need to get native Ad view
val nativeAd: InMobiNative = (feedItem as AdFeedItem).mNativeAd
//Detect whether its a backfill response or normal native
val customContent: JSONObject = currentNativeAd.getCustomAdContent()
var isBackFillBanner = false
isBackFillBanner = try {
customContent.getBoolean("isHTMLResponse")
} catch (e: JSONException) {
false
}
return if (isBackFillBanner) {
val primaryView: View = nativeAd.getPrimaryViewOfWidth(
context,
convertView,
parent,
Math.round(getResources().getDisplayMetrics().density * 250)
)
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false)
}
(convertView.findViewById(R.id.primaryView) as RelativeLayout).addView(primaryView)
convertView
} else {
val primaryView: View =
nativeAd.getPrimaryViewOfWidth(context, convertView, parent, parent.getWidth())
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.ad_item, parent, false)
}
(convertView.findViewById(R.id.primaryView) as RelativeLayout).addView(primaryView)
(convertView.findViewById(R.id.title) as TextView).setText(nativeAd.getTitle())
(convertView.findViewById(R.id.desc) as TextView).setText(nativeAd.getDescription())
(convertView.findViewById(R.id.cta) as TextView).setText(nativeAd.getCtaText())
convertView
}
}
}
isHTMLResponse.By installing this SDK update, you agree that your Children Privacy Compliance setting remains accurate or that you will update that setting, whenever there is a change in your app's audience. You may update the app's Children Privacy Compliance settings at https://publisher.inmobi.com/my-inventory/app-and-placements.