
The IMBanner is simply a UIView subclass displaying HTML ads. The InMobi SDK provides two mechanisms to implement a banner ad:
Programmatic Instantiation
1. Import the headers and declare a Banner instance in your ViewController.h file or import the frameworks and declare a Banner instance in your ViewController.swift file. Your ViewController header file should look like this:
#import <UIKit/UIKit.h>
@import InMobiSDK;
@interface ViewController : UIViewController <IMBannerDelegate>
@property (nonatomic, strong) IMBanner *banner;
@end
import UIKit
import InMobiSDK
class ViewController: UIViewController, IMBannerDelegate {
var banner: IMBanner?
}
2. Instantiate the banner object. Your ViewController.m file should look like this:
- (void)viewDidLoad {
[super viewDidLoad];
self.banner = [[IMBanner alloc] initWithFrame: CGRectMake(0, 0, 320, 50) placementId:<placementId>];
self.banner.delegate = self;
[self.view addSubview:self.banner];
[self.banner load];
}
override func viewDidLoad() {
super.viewDidLoad()
banner = IMBanner.init(frame: CGRect(x: 0, y: 0, width: 320, height:
50), placementId: <Insert your placement ID here>)
banner?.delegate = self
view.addSubview(banner!)
banner?.load()
// Use this API to enable or disable auto refresh
banner?.shouldAutoRefresh(true)
// Use this API to set a custom refresh interval on the banner
banner?.refreshInterval = <refresh interval>
}
By default, IMBanner refreshes after every 60 seconds. You can also set a custom refresh interval or turn off AutoRefresh to manually load ads. For both manual load and Auto Refresh, the minimum time interval between two successive ad loads should be 20 seconds.
// to turn off auto refresh set the below value to NO.
[self.banner shouldAutoRefresh:NO];
//to set custom refresh interval
[self.banner setRefreshInterval:40];
// to turn off auto refresh set the below value to NO. banner?.shouldAutoRefresh(false). //to set custom refresh interval banner?.refreshInterval = 40
3. If at any time you want to release the banner, use the cancel API:
[self.banner cancel];
self.banner.delegate = nil;
self.banner = nil;
self.banner.cancel();
self.banner.delegate = nil
self.banner = nil
4. For ad status callbacks, implement the delegate methods of IMBannerDelegate. We support the following callbacks:
// Notifies that the ad is received with Meta info.
- (void)banner:(IMBanner*)banner didReceiveWithMetaInfo:(IMAdMetaInfo*)info {
NSLog(@"Banner Ad is received")
}
- (void)bannerDidFinishLoading:(IMBanner *)banner {
NSLog(@"bannerDidFinishLoading");
}
- (void)banner:(IMBanner *)banner didFailToLoadWithError:(IMRequestStatus *)error {
NSLog(@"banner failed to load ad");
NSLog(@"Error : %@", error.description);
}
- (void)bannerWillPresentScreen:(IMBanner *)banner {
NSLog(@"bannerWillPresentScreen");
}
- (void)bannerDidPresentScreen:(IMBanner *)banner {
NSLog(@"bannerDidPresentScreen");
}
- (void)bannerWillDismissScreen:(IMBanner *)banner {
NSLog(@"bannerWillDismissScreen");
}
- (void)bannerDidDismissScreen:(IMBanner *)banner {
NSLog(@"bannerDidDismissScreen");
}
- (void)userWillLeaveApplicationFromBanner:(IMBanner *)banner {
NSLog(@"userWillLeaveApplicationFromBanner");
}
-(void)banner:(IMBanner *)banner didInteractWithParams:(NSDictionary *)params{
NSLog(@"bannerdidInteractWithParams");
}
-(void)banner:(IMBanner*)banner rewardActionCompletedWithRewards:(NSDictionary*)rewards{
NSLog(@"rewardActionCompletedWithRewards");
}
public func banner(_ banner: IMBanner, didReceiveWithMetaInfo info: IMAdMetaInfo) {
print("Banner Ad is received")
}
public func bannerDidFinishLoading(_ banner: IMBanner) {
print("[ViewController %@] \(#function)")
}
public func banner(_ banner: IMBanner, didFailToLoadWithError error: IMRequestStatus) {
print("[ViewController %@] \(#function)")
print("Banner ad failed to load with error: \(error)")
}
public func banner(_ banner: IMBanner, didInteractWithParams params: [String : Any]?) {
print("[ViewController %@] \(#function)")
}
public func userWillLeaveApplicationFromBanner(_ banner: IMBanner) {
print("[ViewController %@] \(#function)")
}
public func bannerWillPresentScreen(_ banner: IMBanner) {
print("[ViewController %@] \(#function)")
}
public func bannerDidPresentScreen(_ banner: IMBanner) {
print("[ViewController %@] \(#function)")
}
public func bannerWillDismissScreen(_ banner: IMBanner) {
print("[ViewController %@] \(#function)")
}
public func bannerDidDismissScreen(_ banner: IMBanner) {
print("[ViewController %@] \(#function)")
}
public func banner(_ banner: IMBanner, rewardActionCompletedWithRewards rewards: [String : Any]) {
print("[ViewController %@] \(#function)")
}
You can use the following transitions while refreshing your banner object:
UIViewAnimationTransitionNoneUIViewAnimationTransitionFlipFromLeftUIViewAnimationTransitionFlipFromRightUIViewAnimationTransitionCurlUpUIViewAnimationTransitionCurlDownnoneflipFromLeftflipFromRightcurlUpcurlDown
self.banner.transitionAnimation = UIViewAnimationTransitionCurlUp;
banner?.transitionAnimation = .curlUp
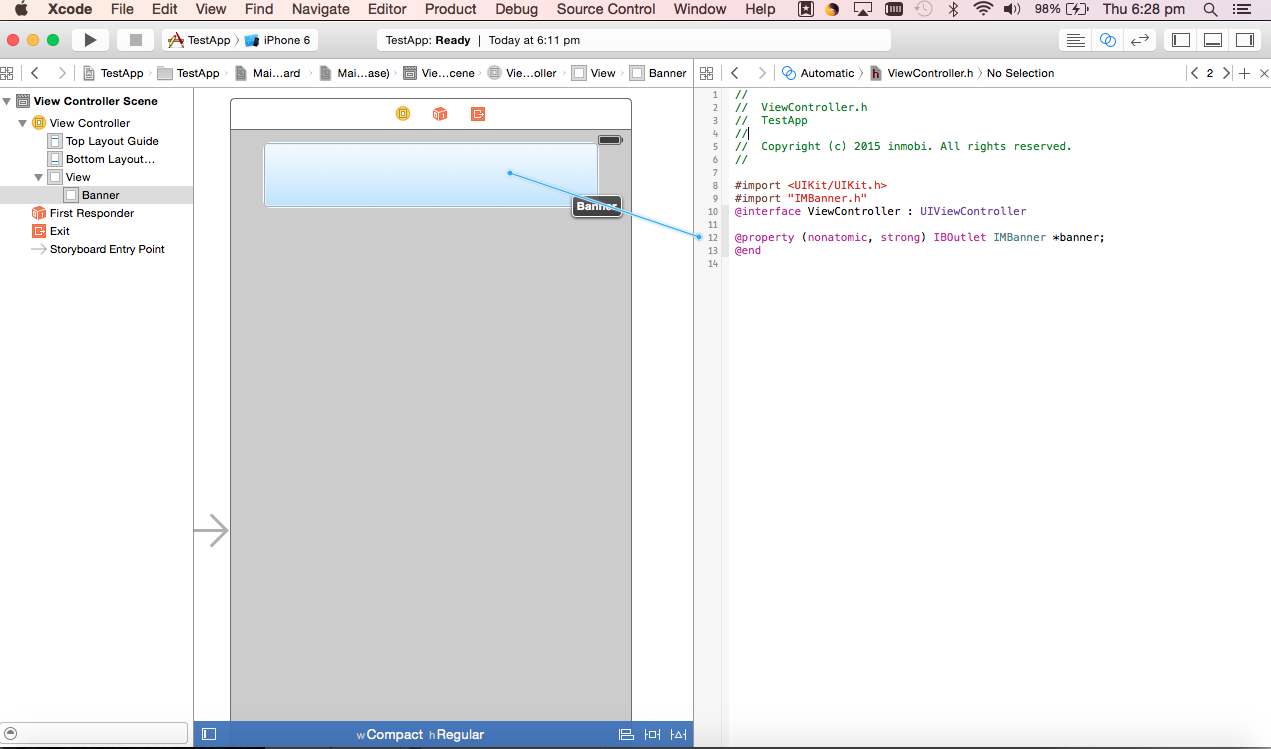
UIView in your ViewController’s view at the position where the ad should be displayed.UIView to IMBanner.ViewController header file, declare an IBOutlet instance of IMBanner.UIView(Banner) in the ViewController Scene in the Storyboard.viewDidLoad(), enter the banner.placementId = <insert placement id>.
By installing this SDK update, you agree that your Children Privacy Compliance setting remains accurate or that you will update that setting, whenever there is a change in your app's audience. You may update the app's Children Privacy Compliance settings at https://publisher.inmobi.com/my-inventory/app-and-placements.
 Support Center
Support Center
